ページを切り替えることなく、同じページ内で表示内容を切り替える事ができる「タブ」を作りたいと思います。?
HTMLタグ、CSSで入れようと思ったらちょいと面倒くさいんですが、Elementotを使うと、えぐいぐらい簡単なんじゃぁ。
ではさっそく
一般エレメント>タブ
 一般エレメント>タブ ウィジェットを毎度同じく「新しいセクションの追加」へドラッグ&ドロップ。
一般エレメント>タブ ウィジェットを毎度同じく「新しいセクションの追加」へドラッグ&ドロップ。
はい。もういきなり出来てちゃってますね。タブってます。
タイプ:水平 or 垂直 とありますが垂直はあまり使わないような。。
タブ項目で追加をクリックするとサクサク追加できます。
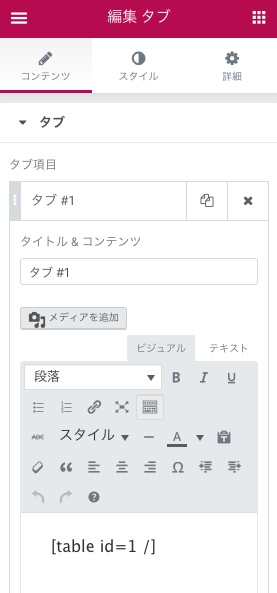
 左側のコンテンツタブのテキストタブにすると実はショートコードが入れれるんです。
左側のコンテンツタブのテキストタブにすると実はショートコードが入れれるんです。
補足しておくとElementor編集画面ではショートコードの内容は表示されないので、プレビューして確認しよう。
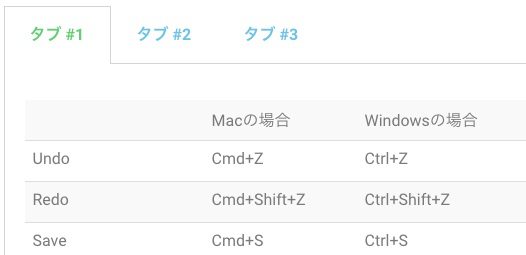
試しに以前の記事でショートカットのテーブルを入れてみたのですが、あっさり表示。すげー。
タブレット、スマホの見え方チェック
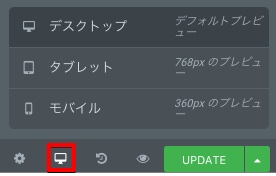
Elementorの編集の画面でチェックしたいときは、左下の「レスポンシブモード」を選択。
デスクトップ>タブレット>モバイルの順番で画面の横幅が切り替わり表示を確認できます。
コレ実はショートカットが用意されてて
Macの場合、Cmd+Shift+Mでビュー(デスクトップ、タブレット、モバイル)切り替えが出来ます。?
https://elecre.net/2018/01/19/post-81/