画像ボックスウィジェットを使って、スタッフ紹介や役員紹介などでよく使われているレイアウトを作ってみましょう。
はじめに
 左パネルの一般エレメント>画像ボックスウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
左パネルの一般エレメント>画像ボックスウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
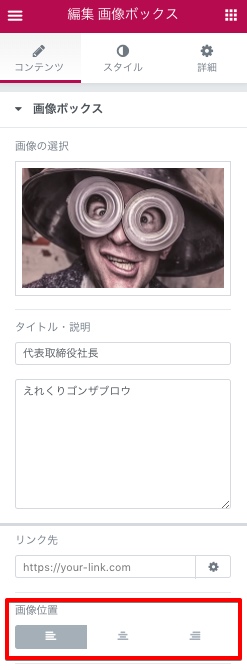
タイトルのタグ設定はH1〜H6、div、span、pから選べます。
カラムの「Duplicateカラム」を選択するとサクッと3カラムの画像ボックスが作成できました。?
バリエーション
画像ボックスウィジェットの設定を変更して3種類作成してみました。
この記事下のDEMOボタンより確認お願いします。?
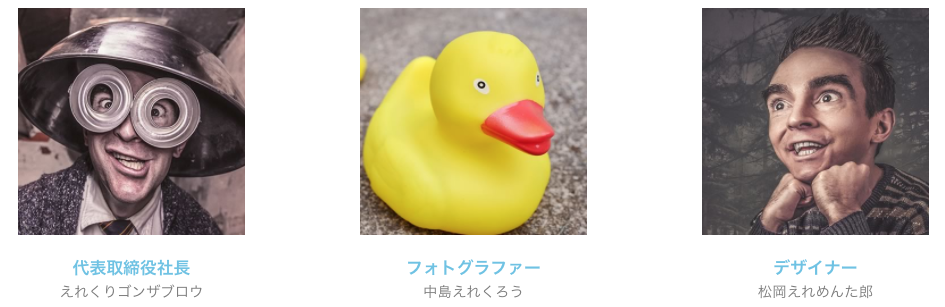
画像ボックス その1
左パネルのスタイルエリアより、画像サイズを70ぐらいに設定したものを
カラムの「Duplicateカラム」から3つ複製しました。
画像ボックス その2
左パネルのスタイルエリアより、画像サイズを50ぐらいに設定したものを
カラムの「Duplicateカラム」から5つ複製しました。
デザインのバランスを見て即座に画像サイズを調整できる所がElementorの良い所ですね。?
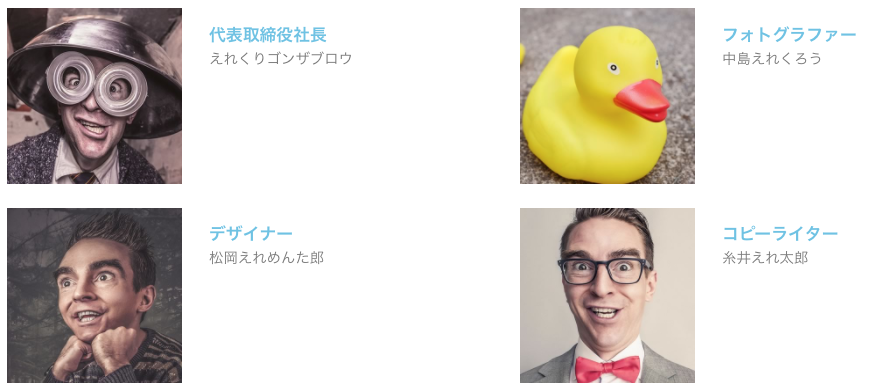
画像ボックス その3
スタイルエリアの画像位置を左にしました。
カラムの「Duplicateカラム」から2つ複製しました。その後セクション自体を複製して下に配置しました。それっぽいデザインになりました。