SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、リサイズしても荒れない特徴を持ちます。
ヘッダー部分のロゴに使うととても便利。
またElementorで使用しているFontAwesomeアイコンで欲しいものがない場合は、Illustratorでオリジナルアイコンを作成して貼付けることもできますっ。
その方法を今回は解説しますっ。

まずIllustratorで作成したファイルを開きます。

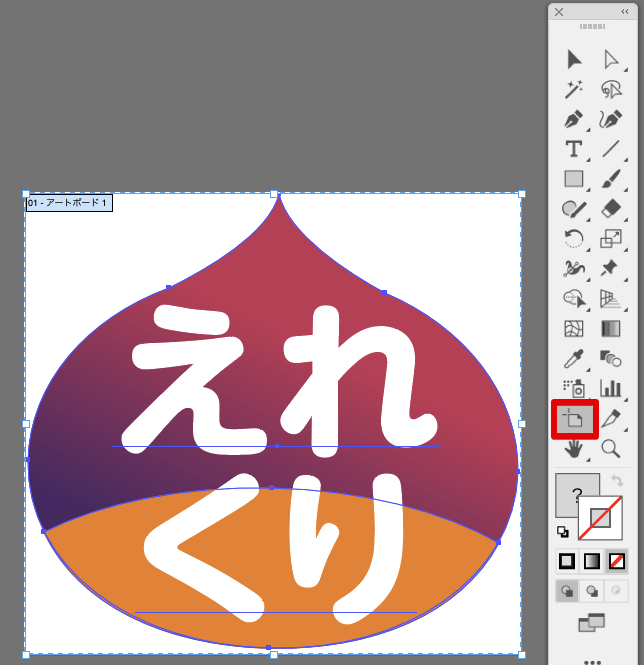
Illustratorのアートボードツールを選択してロゴのサイズにぴったり合わせます。
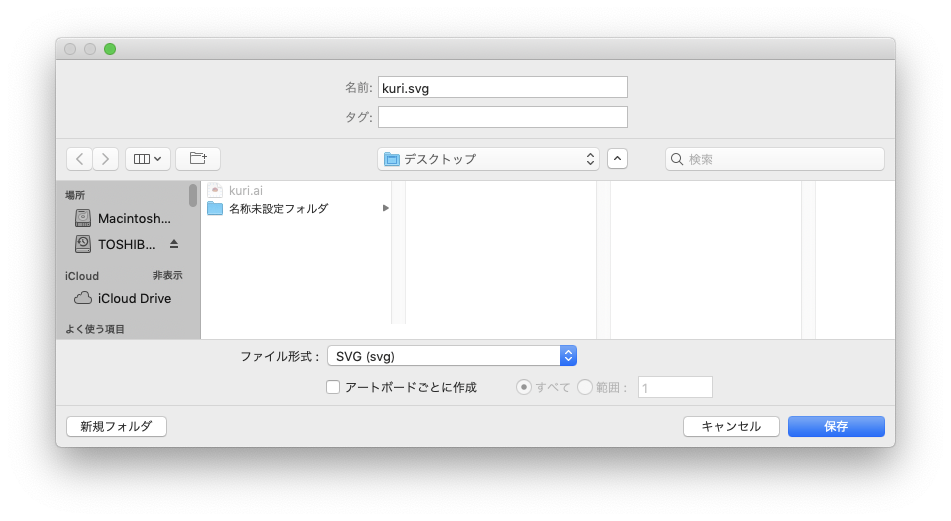
Illustrator>ファイルメニュー>別名で保存 を選択、
ファイル形式をSVG(svg)を選択します。


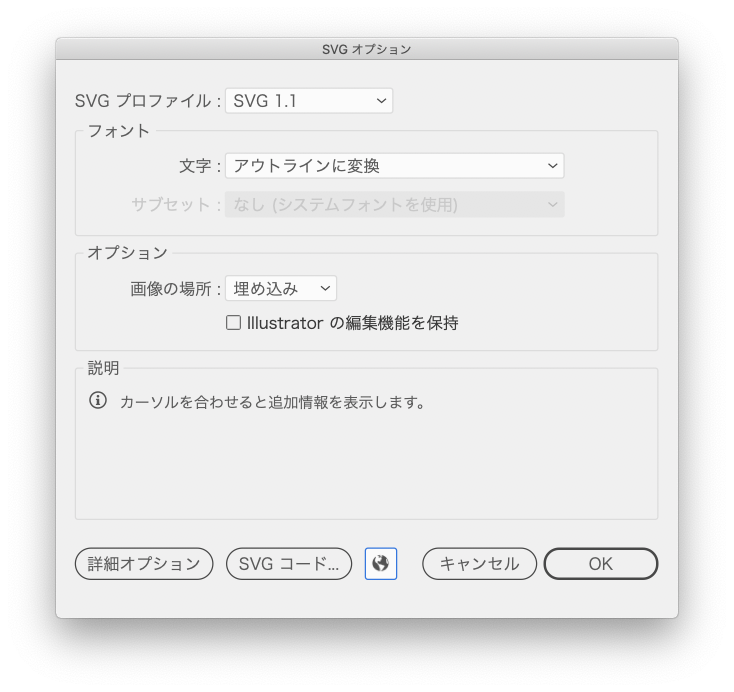
SVGオプションも図のように設定してOKボタンを選択。

SVGファイルが作成されたので、あとはElementorで
画像ウィジェットを指定の場所へドラッグして、画像ファイルを選択するようにsvgファイルを選択してくだい。
スタイルから画像の幅でスケールを変更しても画像と違いSVGファイルのため荒らくなくキレイです!






