Nav Menuウィジェットを使って簡単にメニューを表示できますが、アイコンをつけることができません。ここではfontawesomeアイコンを入れる方法を解説します。
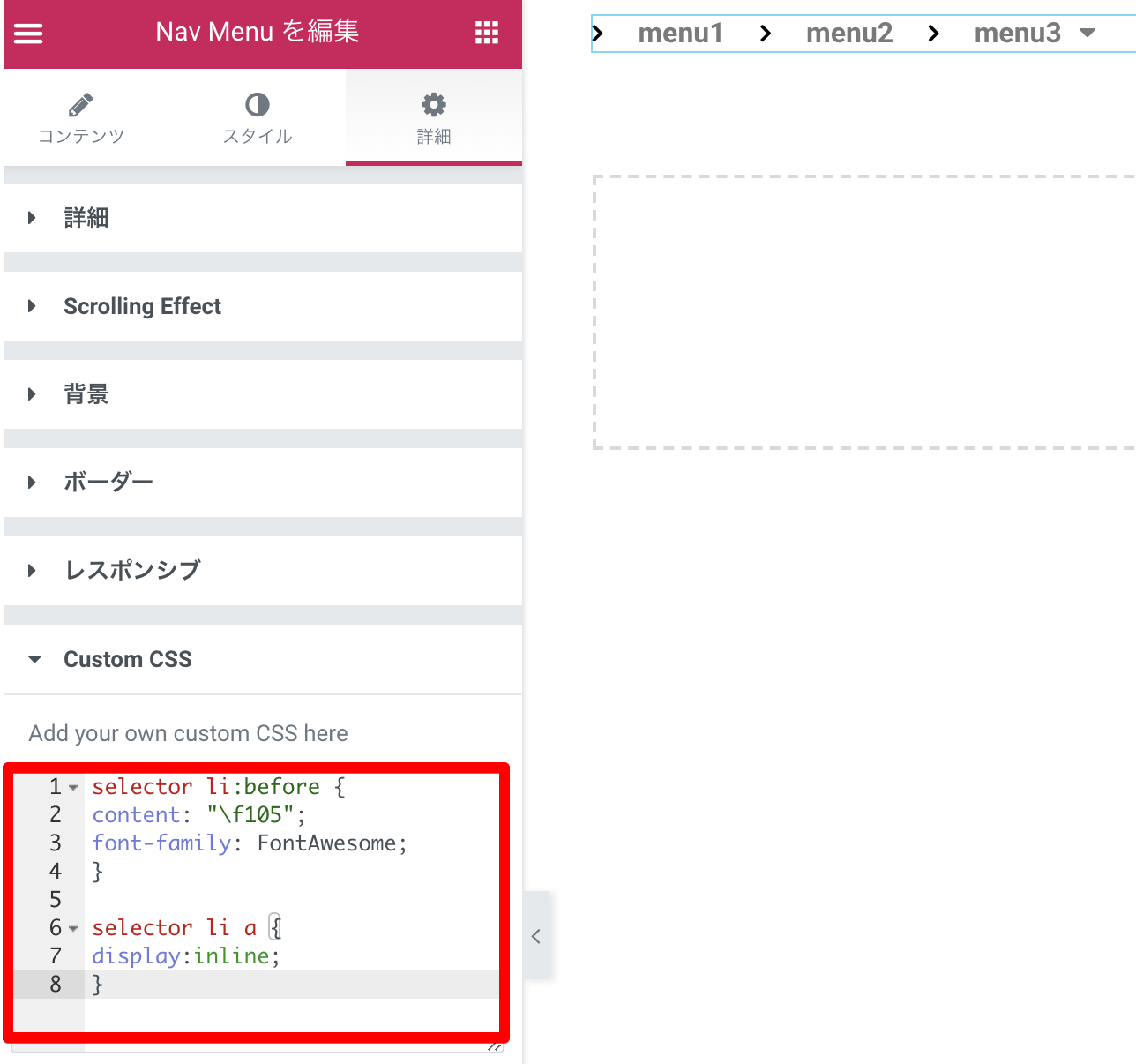
Nav Menuウィジェット > 詳細タブ > Custom CSS
Custom CSS部分に以下のcssを入れます。
疑似要素(:after,:before)のcontentにアイコンを指定する方法でアイコンを入れます。
selector li:before {
content: “\f105”;
font-family: FontAwesome;
}
selector li a {
display:inline;
}
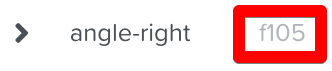
fontawesomeサイトより入れたいアイコンの図の部分をコピペして 上記cssのcontent部分へ貼り付けます。
Font Awesome Free’s Cheatsheet
https://fontawesome.com/cheatsheet?from=io