今回はElementorを使ってグローバルメニューを作ってみます。???
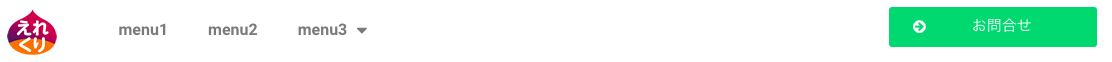
ロゴ、メニュー、お問合せボタンを想定したよくあるレイアウトのメニューを作ってみます。?
はじめに
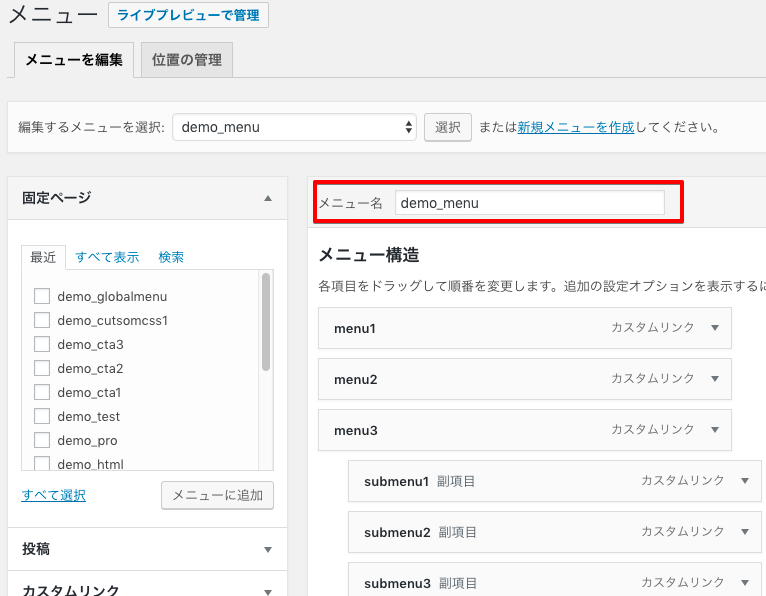
まずはじめにWordPress管理画面の外観>メニューを作成しておきます。ここではメニュー名を「demo_menu」としました。
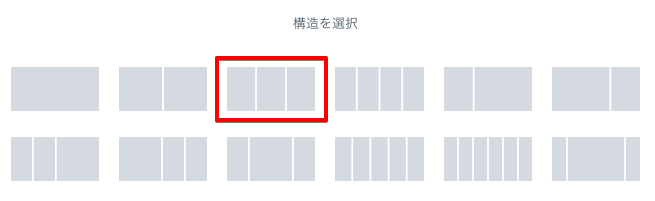
Elementorのセクションの追加より3カラムを選択します。
そしえて左カラムにロゴ、中カラムにメニュー、右カラムにお問合わせボタンを入れます。
左カラムにロゴ
左パネルの画像ウィジェットをドラッグ&ドロップして50px×50pxの画像を入れました。
中カラムにメニュー
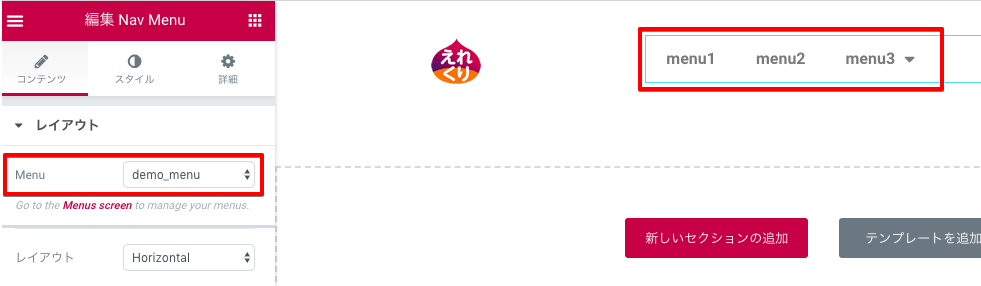
Nav Menuウィジェットを中カラムにドラッグ&ドロップします。さきほど管理画面より作成した「demo_menu」を選択すると右のステージにメニューが表示されます。
右カラムにお問合せボタン
ボタンウィジェットを右カラムにドラッグ&ドロップします。配置を均等割付にしておきます。
全体調整
要素は入れましたがこのままだとバランスが悪いので、それぞれのカラムを調整します。
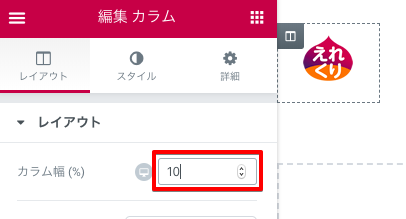
左ロゴのカラムを選択し、カラム幅を10とします。ここはデザインによって変わってきますので適宜変更します。
続いてお問合せボタンがある右カラムのカラム幅を20とします。
微調整は各マージンなどを調整していきます。