細かく設定したウィジェットを流用したい時ってありますよね??
Elementorのglobal widgetを使えば出来ます!
illustrator,phtoshopでいうところのライブラリです。
ただしこれPro版にしないと利用できないんです。?
ではいってみます。
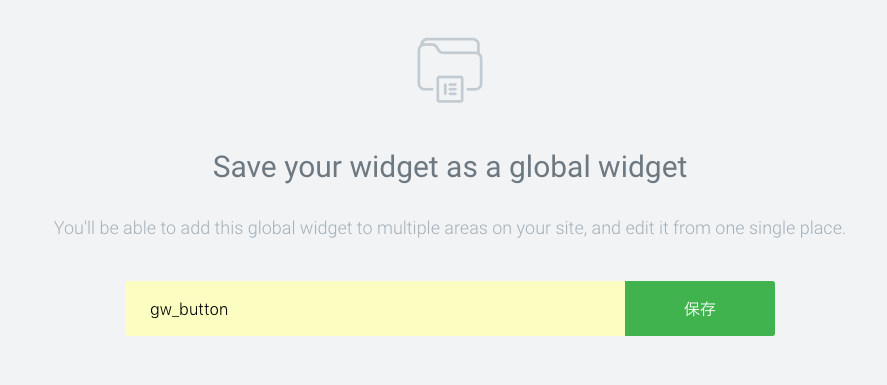
global widgetとして保存する
左から「ボタン」ウィジェットを「新しいセクションに追加」へドラッグ&ドロップ。
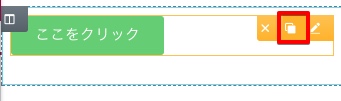
Pro版にするとカラムの図のカ所に「Save Widget」アイコンが表示されるのでそれを選択。名前を付けて保存します。
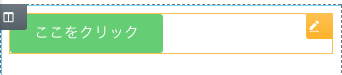
global widget化されたウィジェットは選択した時にオレンジ色の線になりました。
global widgetを使う
global widget化されたウィジェットの「Duplicate Widget」を選択して複製する方法と
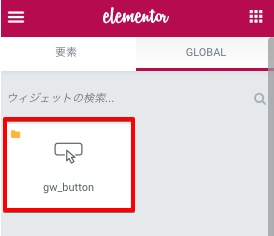
図の要素タブの右のGLOBALタブを選択して、ウィジェットを入れる方法があります。
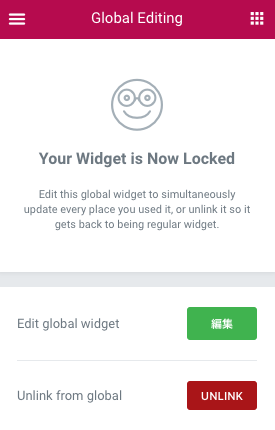
global widgetを編集、解除する
編集したいglobal widgetウィジェットを選択すると左のパネルの「編集」ボタンを選択。
また解除したい場合は「UNLINK」を選択。
global widgetされたウィジェットは、他の固定ページや投稿ページでも使用できるのでWebデザインする時にとても助かります。
使い道としては、セクションとセクションの間をスペースで調整している場合、最初に「スペース」ウィジェットをglobal widget化して作業すれば後から調整が入った時に修正がとても楽になりますっ。?