アクセスログを見てるとスマホからのアクセスが8割ぐらいあるので、もうスマホの事だけ考えればいいんじゃなかろうかと思ってるえれくりです。
さて今回は背景色や背景画像の処理として使えるシェイプ区切り(Shape Divider)の説明をします。
セクションの追加と画像設定
まずは「新しいセクションの追加」でセクション追加。
Edit セクションを選択して左のパネルから
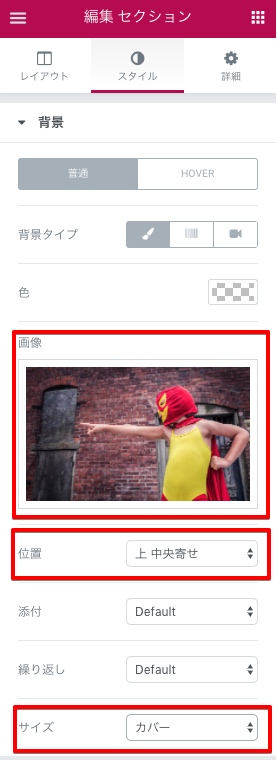
スタイルタブ>背景>画像
より適当な画像を選択します。少し大きめの画像が良いです。
位置:上 中央寄せ
サイズ:カバー
えれくり的には上記の設定がしっくりきますが色々と設定してみてくださいー
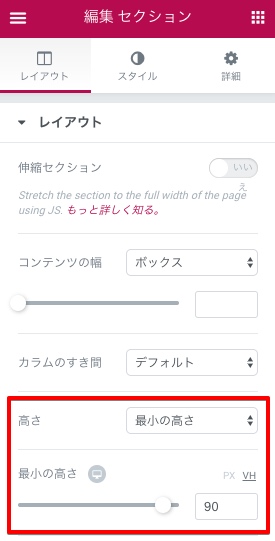
レイアウトタブ>高さ>最小の高さ
を選択し数値をVHにして90としましょう。
※vhとは、「viewport height」の意味合いの単位のこと。
デバイスの表示領域(viewport)の高さに対しての割合を設定でき、
1vh = viewportの1/100で計算されてます。
数値を色々変えてみると変化が分かりますよー?
シェイプ区切り(Shape Divider)の設定
続いて
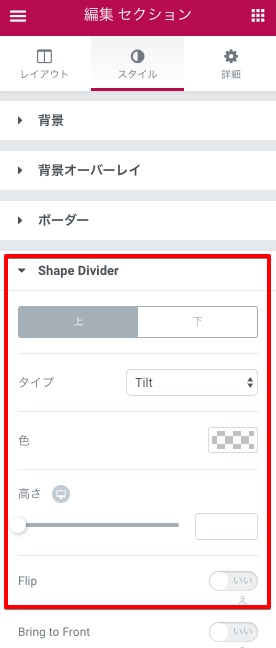
スタイルタブ>シェイプ区切り(Shape Divider)
の上下それぞれのタイプをTiltにします。
高さの設定から自由に角度も決められますね。?
Elementorの編集上でもタブレット、モバイルの切り替えを左下の項目で切り替えれるので便利ですね。ショートカットは、⌘+Shift+M?
https://elecre.net/2018/01/19/post-81/