問合せフォームを作りたいと考えた時に
WordPressプラグインとしてMW WP Form、Contact Form 7がありますがフォームウィジェット(Elementor Pro版)を使うとさくっとフォームが作れちゃいます。?
それもまぁびっくりするぐらい簡単に。
ではご紹介します。
はじめに
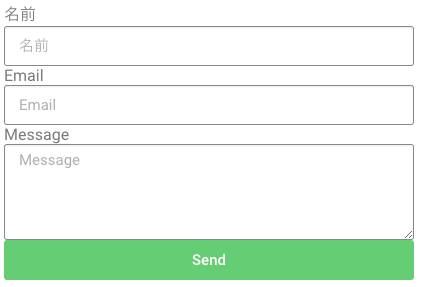
 左パネルのPRO ELEMENTSのフォームウィジェットを「新しいセクションに追加」へドラッグ&ドロップ。名前、Email、Messageの問合わせフォームがもうできちゃいました。。凄いー。しかもレスポンシブにも普通に対応!
左パネルのPRO ELEMENTSのフォームウィジェットを「新しいセクションに追加」へドラッグ&ドロップ。名前、Email、Messageの問合わせフォームがもうできちゃいました。。凄いー。しかもレスポンシブにも普通に対応!
このままだとブラウザ横に広げると横幅広すぎるので調整したいと思います。
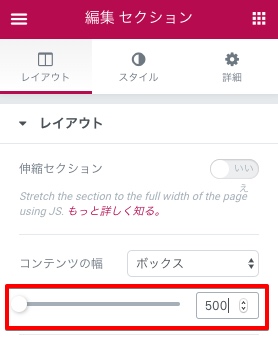
フォームウィジェットを入れたセクションの左上のEditセクションを選択。
コンテンツの幅を500pxにしました。
問合わせの項目を追加
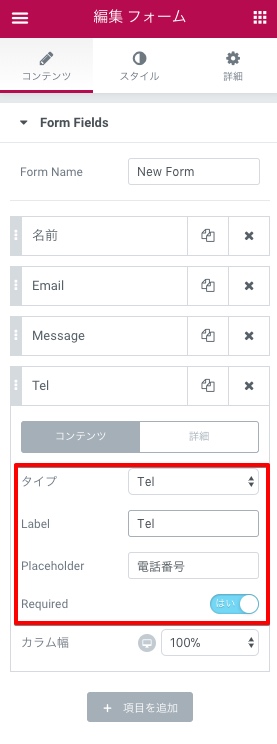
最初は項目が3つしかありませんが左のForm Fieldsより項目追加できます。
電話番号をいれてみました。Placeholderへ文字を入力するとフィールドの中に文字が入ります。Requiredにチェックを入れると必須項目になりますー。
姓名など2つフィールドを横に並べたい場合はそれぞれのフィールドのカラム幅を50%にします。
各フィールドの間隔を調整したい場合
スタイルエリアの以下で調整します。
Columns Gap:横のフィールド間の調整
Rows Gap:縦のフィールド間の調整
メールの受取先
左のコンテンツエリアからEmailを選択。
To のカ所にデフォルトでWordPressの設定>一般>メールアドレスが自動で入ります。
あとがき
設定項目が多くて全てを書ききれませんが直感的に操作して即プレビューして確認できる所がElementorの凄い所じゃないでしょうか。?
Elementor Pro版にしてぜひお試しください。