Elementorから話それますが。。?
当サイトのメニュー名の左にあるようなアイコンを表示する方法ですが
Webアイコンフォントで有名なFont Awesomeのアイコンを利用してみます。
Font Awesome
http://fontawesome.io/
上記サイトのメニューから icons を選択して好きなアイコンを探します。
好きなアイコンが見つかったら詳細ページへ進み、HTMLコードをコピーします。
<i class="fa fa-home" aria-hidden="true"></i>![]()
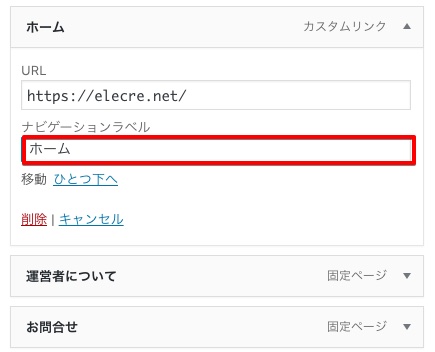
WordPress管理画面>外観>メニューの「ナビゲーションラベル」にコピーしたHTMLコードをいれます。
<i class="fa fa-home" aria-hidden="true"></i>ホーム
アイコンと文字の空きを調整したい場合は
WordPress管理画面>外観>テーマの編集>スタイルシート(style.css)にマージンを設定します。
i{
margin-right:10px;
}
margin-right:10px;
}