Elementorネタではありませんが汗汗
よく使う機能かと思いますのでご紹介します。
ページをスクロールして下へいくと右下に表示されるトップへ戻るボタン。
この機能を簡単に入れることができるプラグイン「Smooth Scroll Up」。
プラグインをインストールすると
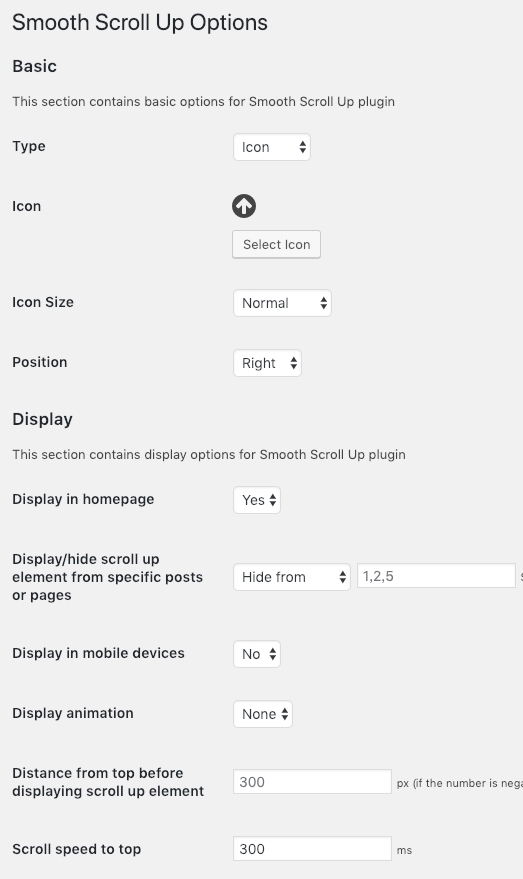
設定>Smooth Scroll Upメニューが追加されるのでそれを選択!
Typeの箇所をIconにするとFontawesomeのWebフォントを使用するため軽量で色もCSSで自由に変更できます。
Custom CSS Codeへ以下のように入れるとアイコンが緑色になります。
a.scrollup-link{
color:green;
}
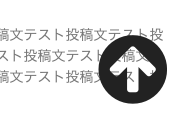
ただ文字の上にアイコンがかぶった際にあまりキレイではないため、どんな文字の上にボタンがきてもキレイに表示したい場合はTypeをImageにした方が良いです。
説明が難しいですが以下の図のような状態になります。Webフォントの場合↑の部分が抜けてしまうんですよね。細かい話でしたw