Adobeの有償プランを契約している方なら誰でも利用できるAdobe Fonts をElementorで利用する方法を書きます。
まず利用したいAdobe Fotnsからフォントを選び、HEADタグにJSを入れ、cssのfont familyを入れる流れになります。
ではいってみましょう!
まずWordPressにcss,jsを追加できるプラグインを入れておきます。

Simple Custom CSS and JSプラグイン
https://ja.wordpress.org/plugins/custom-css-js/
続いてAdobe Fontsサイトより
https://fonts.adobe.com/
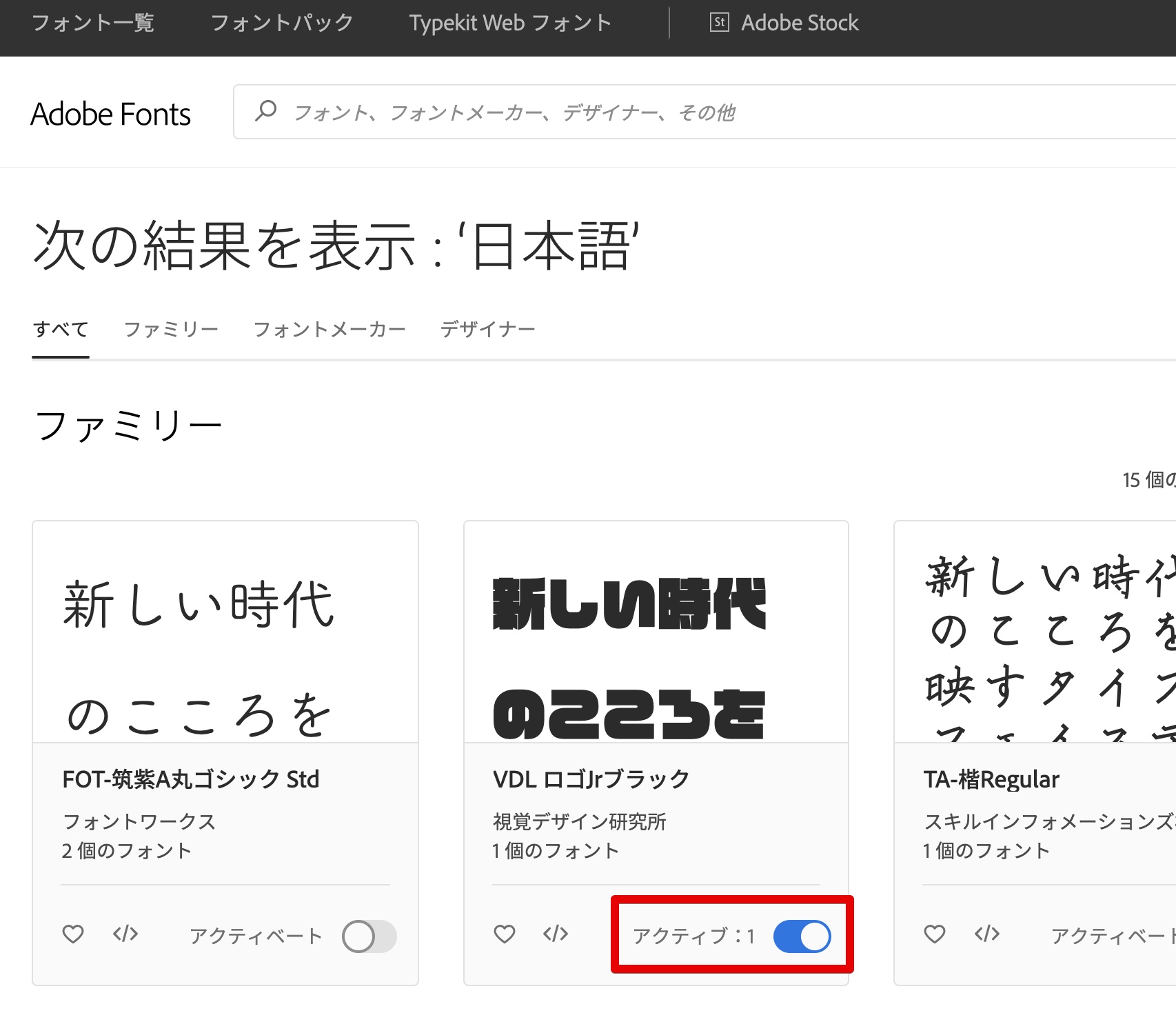
フォントを選択してアクティブにします。

ここでは「日本語」検索して、VDL ロゴjrブラックをアクティブにしました。
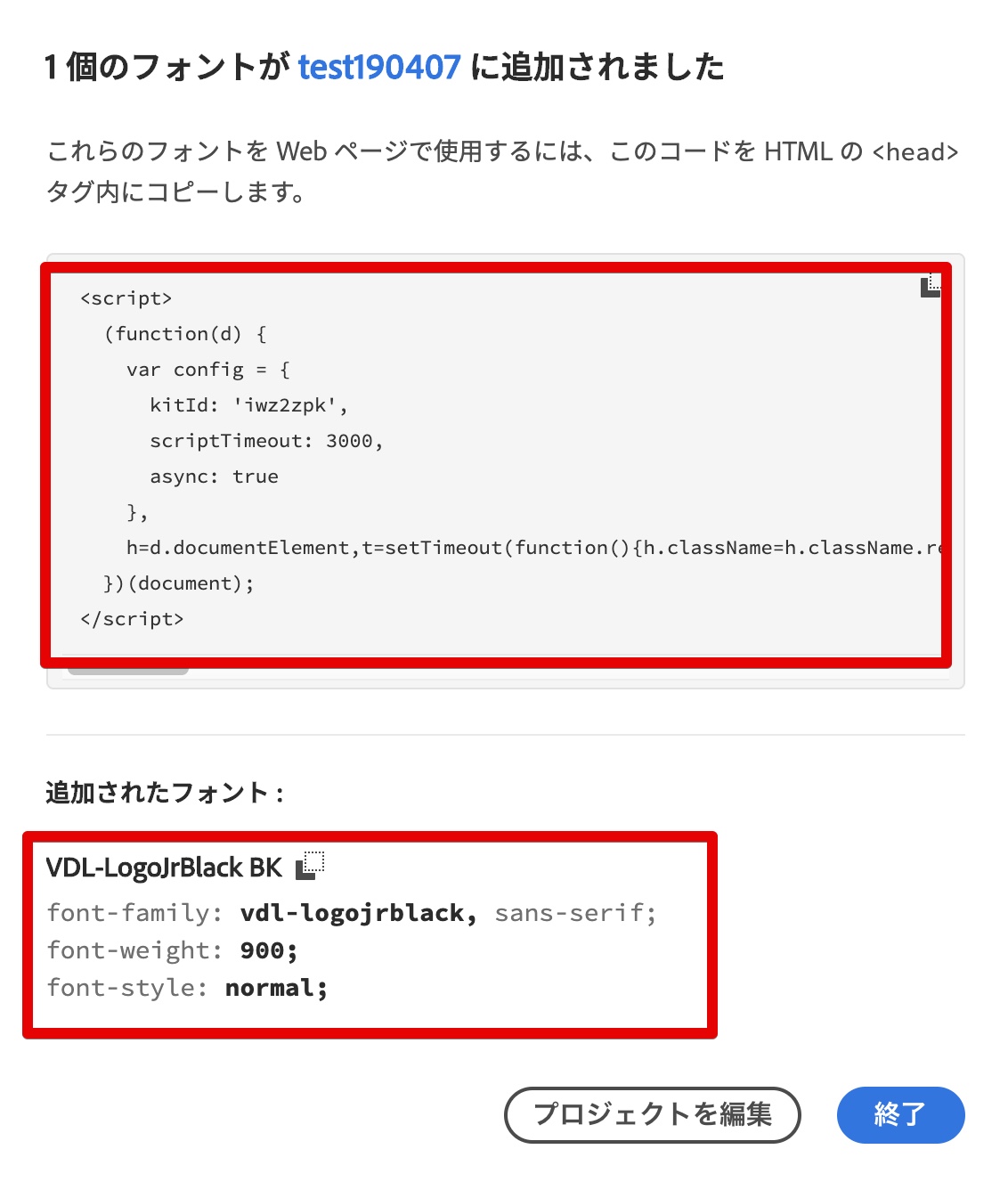
右上の「Webプロジェクトに追加」>プロジェクト名を入力し作成ボタンを選択。
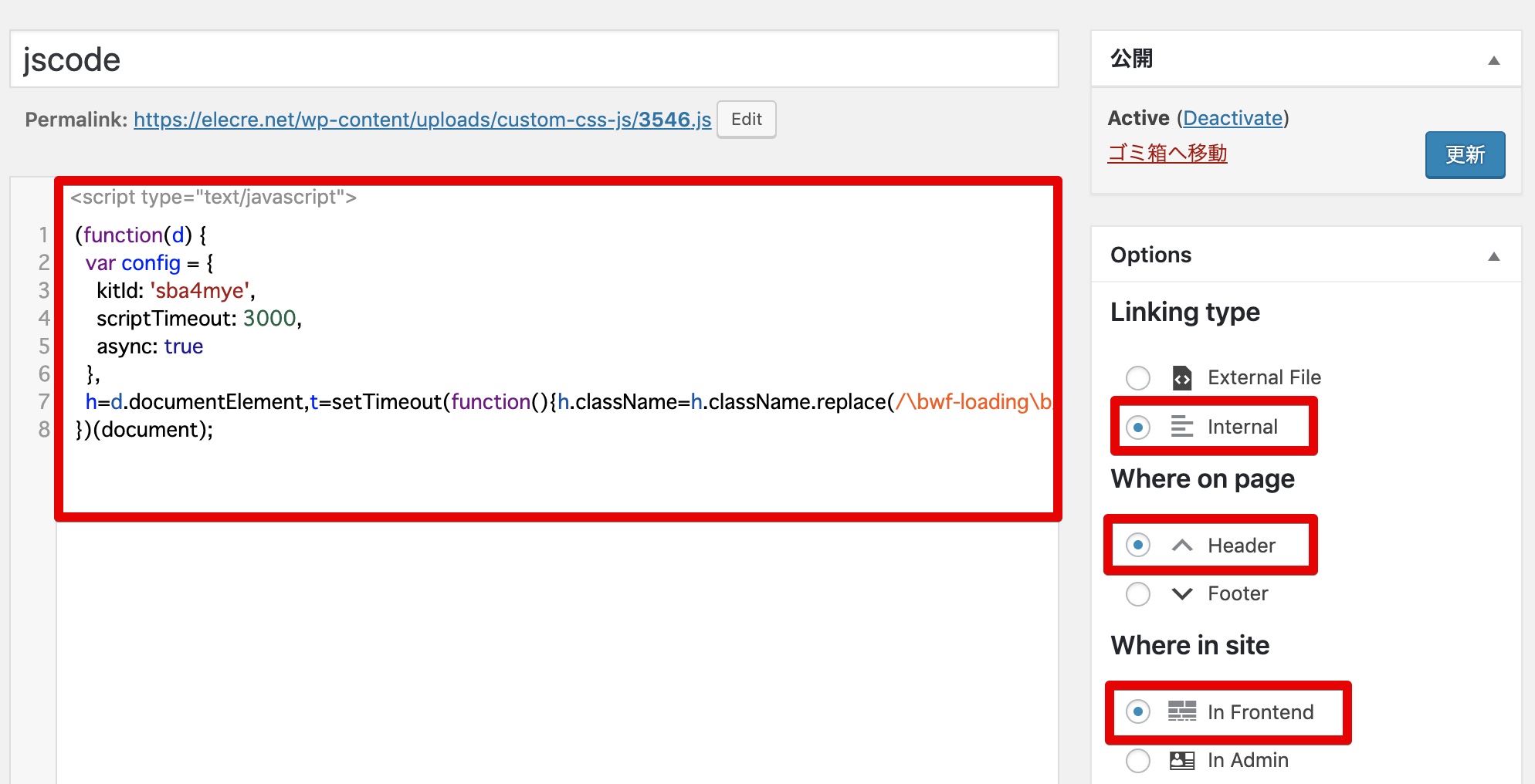
コード部分をコピーしてWordPressのHEADタグに追加します。



さきほど入れたSimple Custom CSS and JSプラグインを
WordPressの左側メニューから選択し、この図のように追加します。
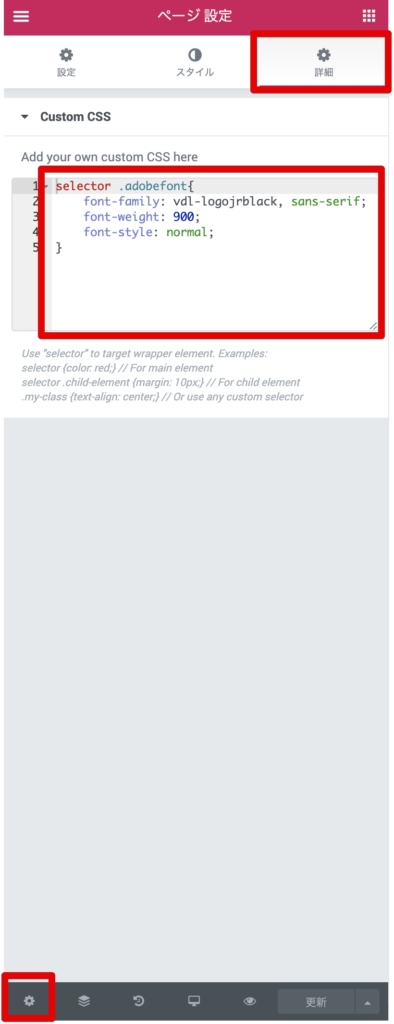
CSSはElementorのページ設定から詳細>Custom CSSに追加します。

ここではadobefontクラスにAdobe Fontsを適用したいのでこのようにしました。
続いて
見出しウィジェット>詳細>CSS クラスに「adobefont」と入力。
デモ
https://elecre.net/testfont/
他のWeb Fontの記事
https://elecre.net/category/webfonts/