つい最近追加されCall to Actionウィジェット。Pro版でないと使えないんですがこれがとんでもなくWebデザインをおしゃれにするウィジェットなんです。もうこれ使うためだけにPro版にしてもいいぐらいですw。Elementorウィジェットの中でも一番お気に入りですっ!?
つい最近追加されCall to Actionウィジェット。Pro版でないと使えないんですがこれがとんでもなくWebデザインをおしゃれにするウィジェットなんです。もうこれ使うためだけにPro版にしてもいいぐらいですw。Elementorウィジェットの中でも一番お気に入りですっ!?
スタイリッシュなボックスレイアウトとカーソルが重なった時のホバーアクションがサクサクと作れてしまうんです。
ではいってみましょう。
はじめに
 左パネルの一般エレメント>Call to Actionウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
左パネルの一般エレメント>Call to Actionウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
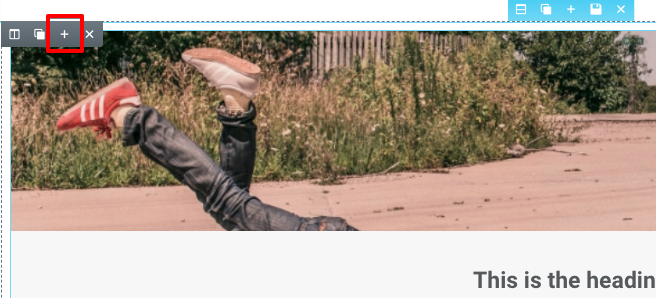
適当な写真を選択。そのままだと横幅が広すぎるのでAddカラムよりカラムを追加します 。
。
まだほとんど何もしてないこの状態だけでカーソルが写真に重なるとうっすら暗くなりふわっと写真が大きくなる処理が入ってます。凄げー。
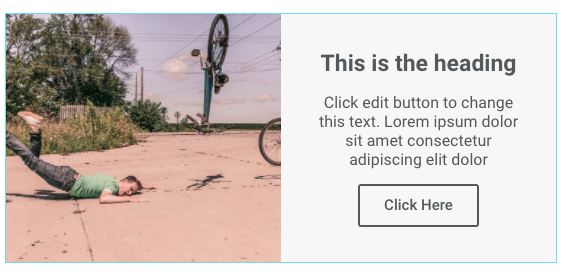
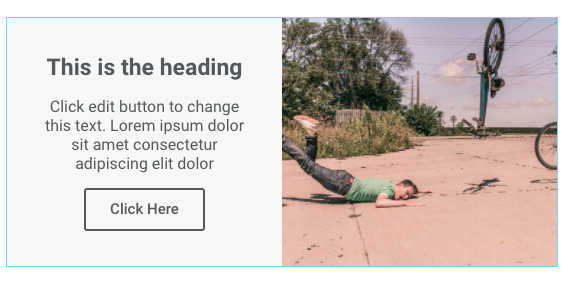
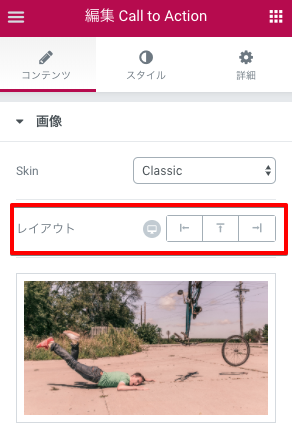
レイアウトの左、Above、右を選択して写真の入る位置を変更できます。
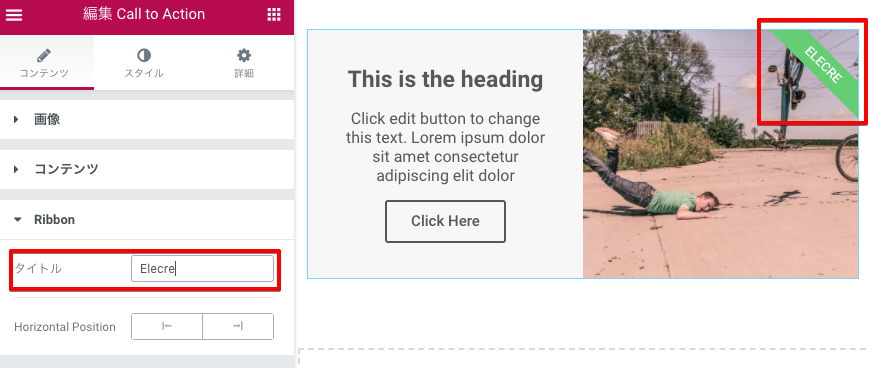
またRibbonの設定で右上または左上に図のような処理を入れることができます。
色や画像のサイズなども左パネルのスタイルエリアより微調整できます。今までCSSをちびちび弄っていたのが嘘のよう?
これだけでも感動なのですが、まだまだあります。
3種類作ってみました。
バリエーション
この記事下のDEMOボタンより確認お願いします。
Call to Action その1
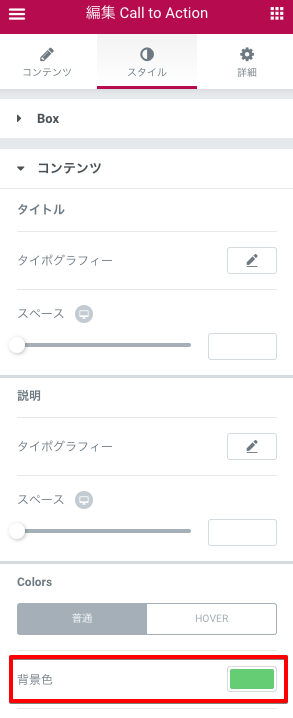
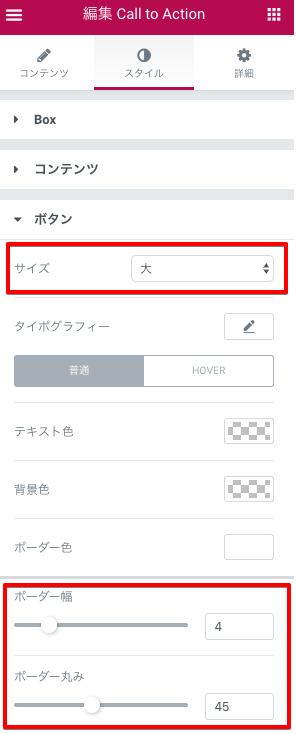
左パネルのスタイルエリアより背景色をグリーン。ボタンのサイズやデザインを変更してみました。
Call to Action その2
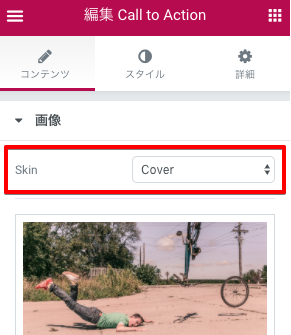
左パネルのコンテンツエリアよりSkinをCoverに。写真の上にコンテンツが入る感じですね。
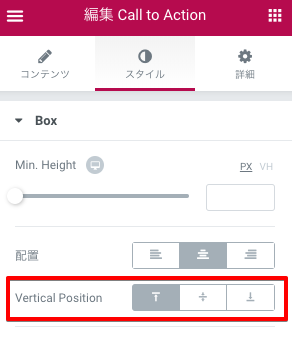
そしてスタイルエリアよりVertical Positionを上にしてコンテンツの位置を上にしました。
Call to Action その3
左パネルのコンテンツエリアのコンテンツGraphic Elementより画像を選択しました。
上部の写真に対してのコメントを入れるイメージでしょうかね。
あとがき
Elementorで出来るデザインのパターンを把握しておけば、Webデザインを考える時に無理のないデザインができそうですね。?