Elementor弄れば弄るほどハマっていくえれくりです。
さて今回はElementor Pro版で使用できるPostsウィジェットの説明をします。
Postsは投稿データを表示できるウィジェットです。
このウィジェットのためだけにPro版を検討しても良いのではないでしょうか??
Postsウィジェット追加
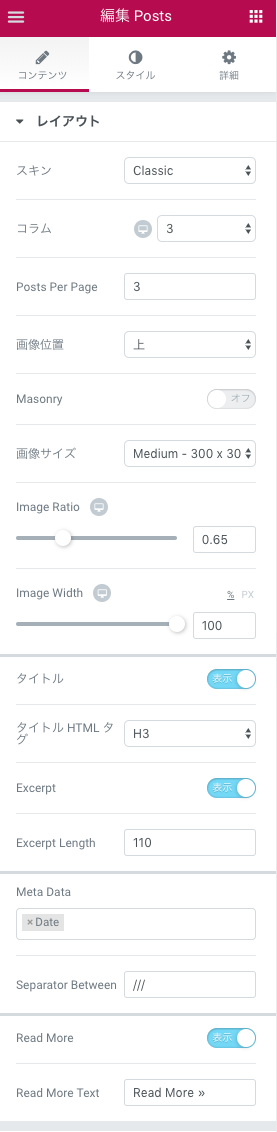
左パネルのPRO ELEMENTSのPostsウィジェットをいつものように「新しいセクションの追加」へドラッグ&ドロップ?
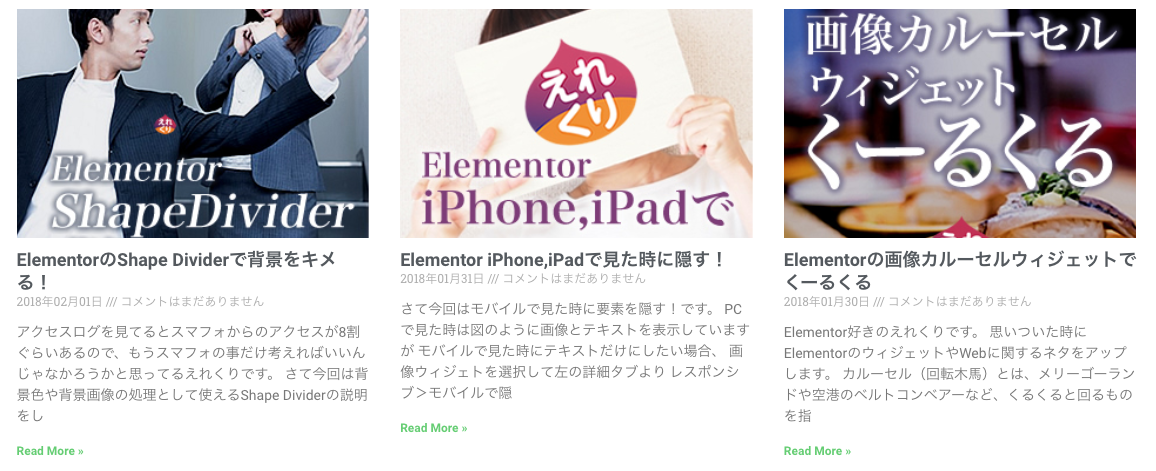
投稿記事データがずらずらっと表示されます。すげーもうこれだけでお腹一杯。?
Queryの設定で記事のカテゴリーやタグを指定して読み込む事もできます。
この状態でプレビューしてブラウザで確認しますと既にレスポンシブ化された記事ページが完成!この記事の下にPostsのバリエーションを作ってみたのでぜひ。
セクションを調整して横幅を整える
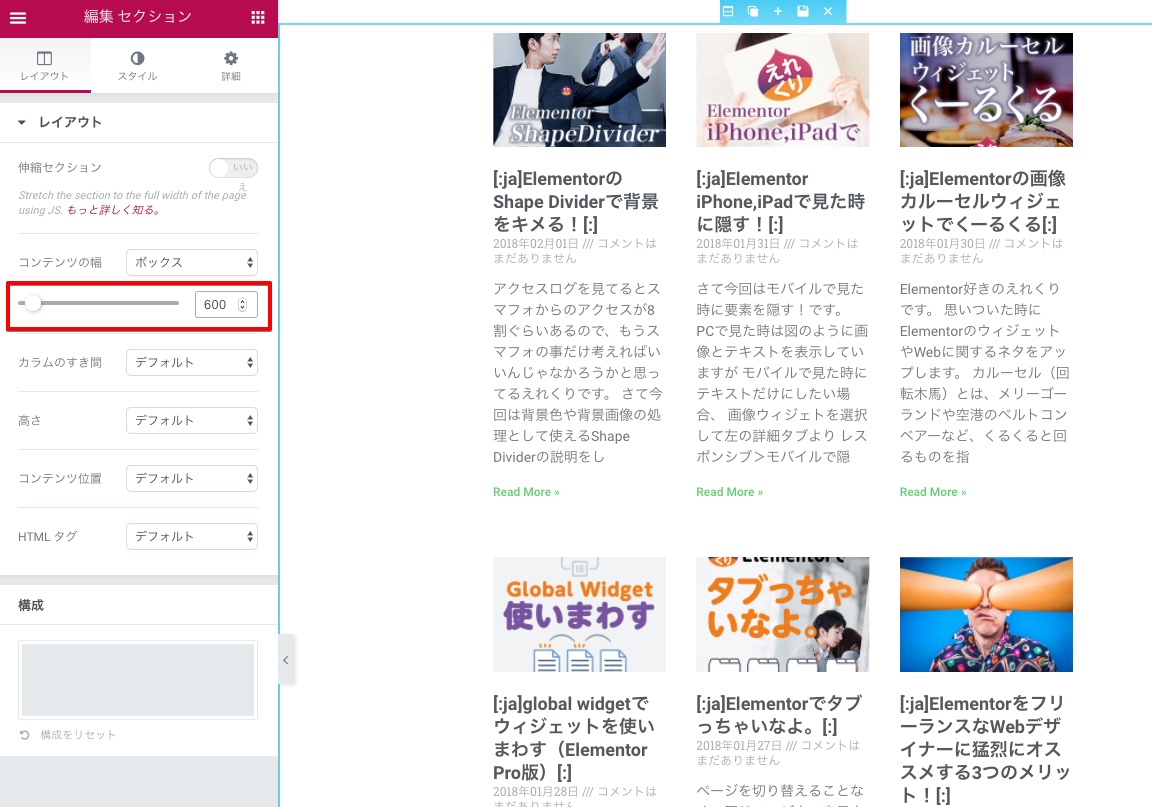
 Postsウィジェットを追加したセクションの調整をすると見栄えが変わります。
Postsウィジェットを追加したセクションの調整をすると見栄えが変わります。
Editセクション を選択して左パネルのコンテンツの幅のスライダを調整して横幅を変更します。
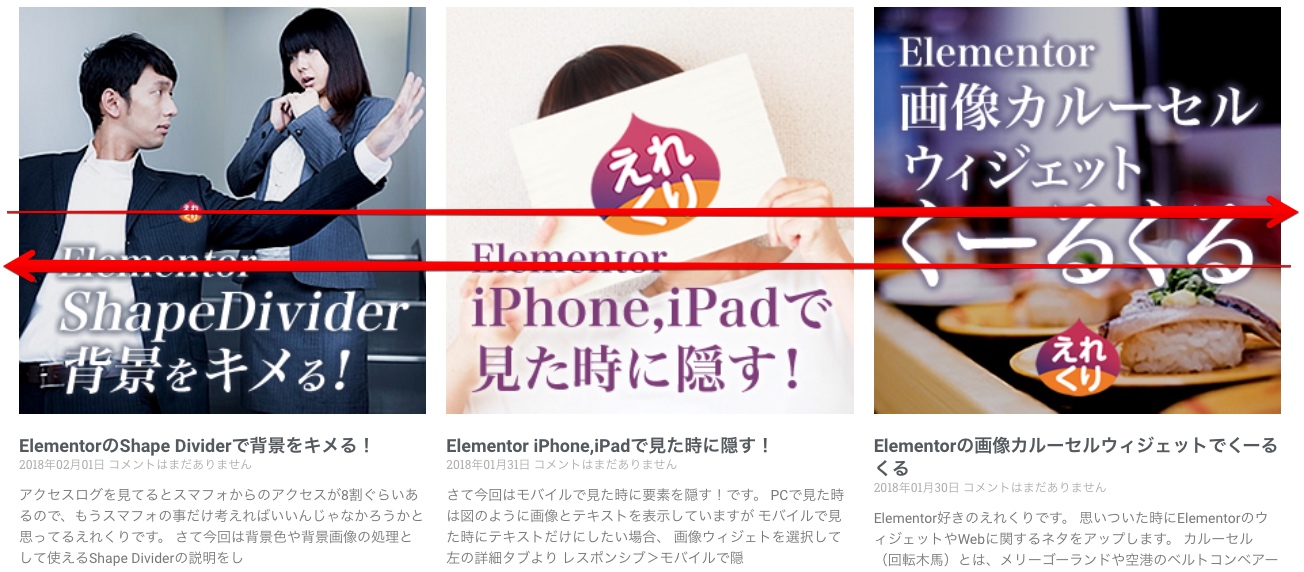
コンテンツの幅:全幅にするとブラウザ広げると目一杯横幅も広がります。インパクトがあるのでこれはこれでアリかも?
バリエーション一覧
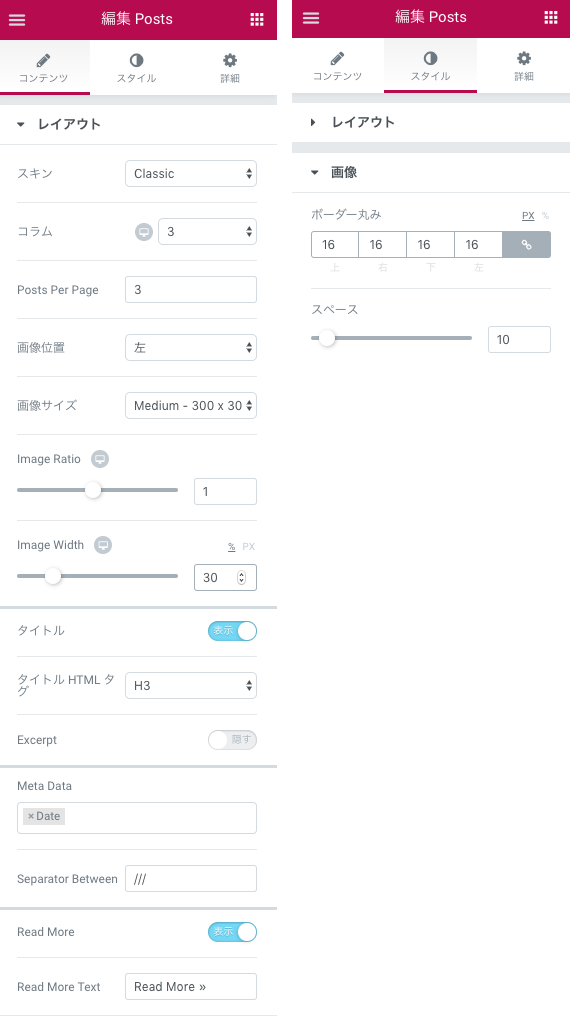
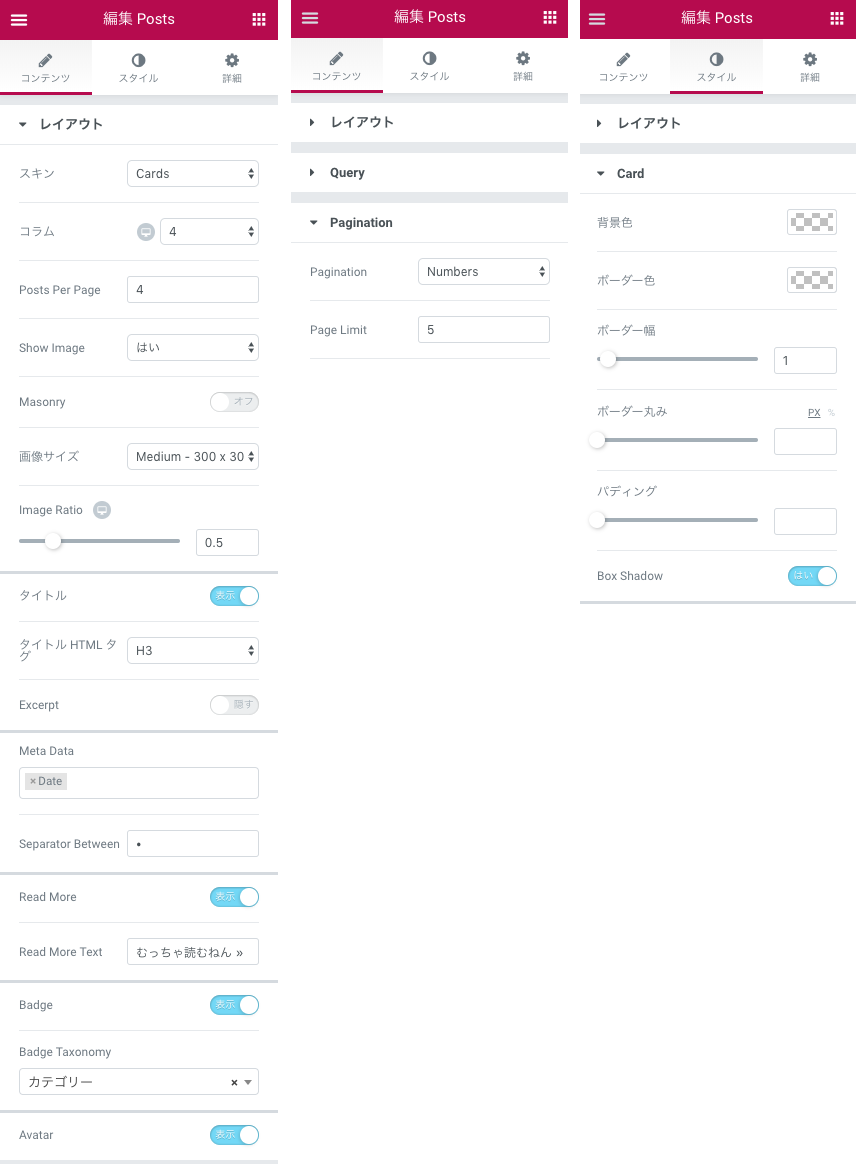
Postsウィジェットの左パネルの設定のバリエーションを作ってみました。
見た目確認しながらサクサク調整できるのは非常に楽しいですっ
設定項目がありすぎて全てを説明しきれません。ぜひPro版で触ってみてください。
Postsその1
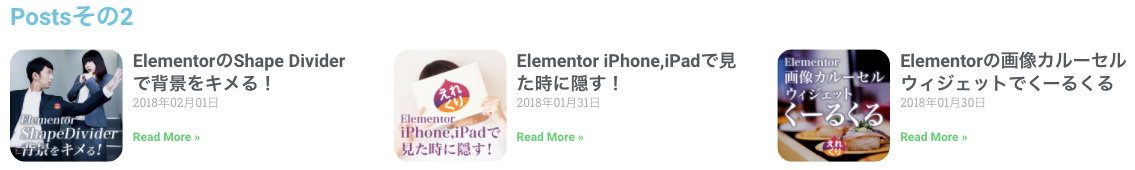
Postsその2
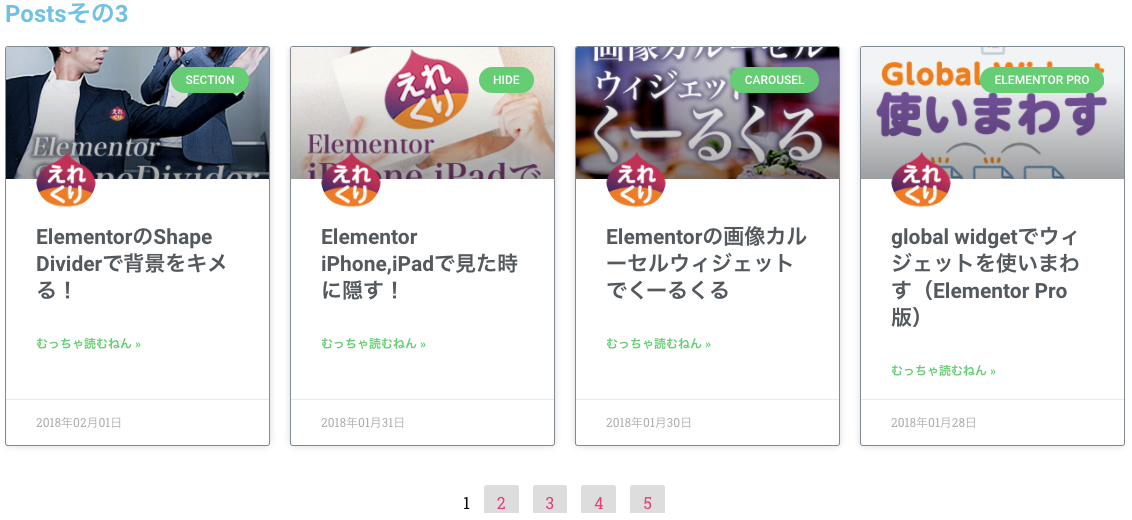
Postsその3
Elementor Postsウィジェットを使ってみて
設定項目多すぎ。。色々やりまくれる。全てElementor内で出来るためPHPとかCSS、HTML忘れそうで怖い。?
![]() トップページやランディングページなどで使い道は色々!更新性を見せつつインパクトを出せるElementor Postsウィジェット。ぜひっ?
トップページやランディングページなどで使い道は色々!更新性を見せつつインパクトを出せるElementor Postsウィジェット。ぜひっ?