Elementorのウィジェット「ソーシャルアイコン」「Share Buttons」を使えばSNSへのリンクやシェアボタンの実装が可能となります。
今までSNS系を実装するのはコーディングが結構面倒臭かったんですが、これを利用すると簡単楽ちんですっ。?
ソーシャルアイコン
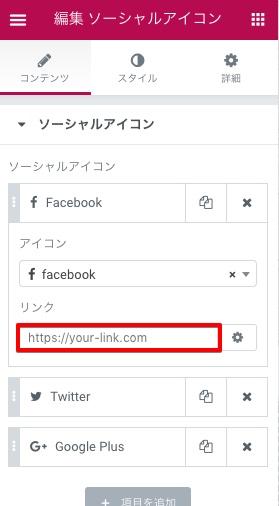
 ウィジェット>一般エレメント>ソーシャルアイコンを「新しいセクションの追加」へドラッグ。ソーシャルアイコンが3つセットになってますが追加削除できます。
ウィジェット>一般エレメント>ソーシャルアイコンを「新しいセクションの追加」へドラッグ。ソーシャルアイコンが3つセットになってますが追加削除できます。
リンク先へFacebookやTwitterのURL(例:https://twitter.com/elecrenet)を入れます。
形状や空き、大きさや色など変更できます。
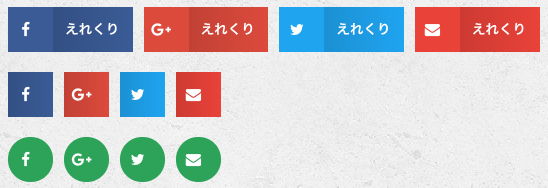
(上)デフォルト(形状:丸み)
(中)形状:四角、サイズ:20、スペース:15
(下)形状:円、色:カスタム、メインカラー:黒、サブカラー:緑
Share Buttons(Pro版)
 Elementor PRO版で使用できるShare Buttons。
Elementor PRO版で使用できるShare Buttons。
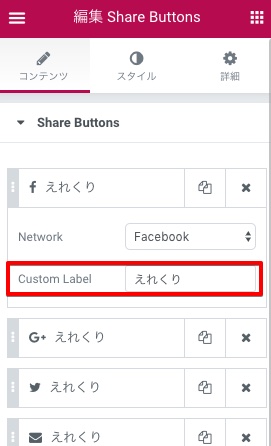
ウィジェット>PRO ELEMENTS>Share Buttonsを「新しいセクションの追加」へドラッグ。
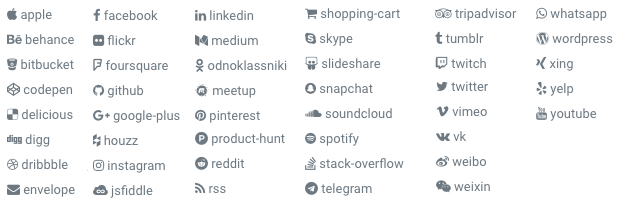
Share Buttonの種類も19種類(2018/1/24現在)から選べます。
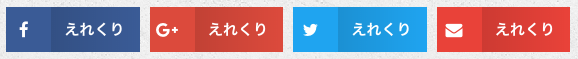
Custom Labelへ文字を入力すると図のようになります。
ソーシャルアイコン同様に形状や空き、大きさや色など変更できます。
(上)デフォルト
(中)表示:Icon
(下)表示:Icon、Skin:Flat、色:Custom Color、Primary Color:緑