通常、ウィジェット(アイコンボックスや画像ボックス)などをカラムで並べますが
Positioningの設定で並べていく方法を紹介します。
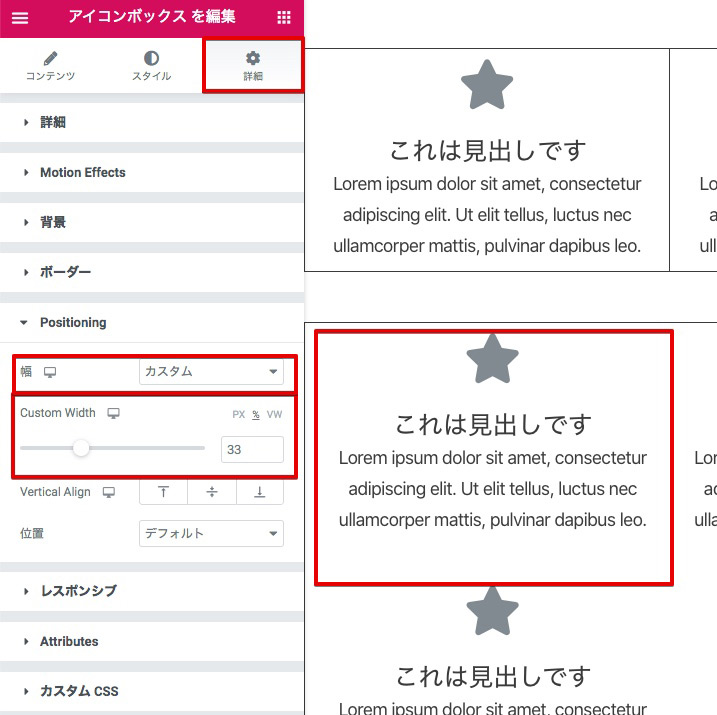
3カラム表示にしたい場合Custom Widthを33%設定にします。横が3つ以上になると自動で下に並ぶため場合によっては、カラムではなくPositioningでレイアウトを組んだ方が良い時があります。
※Custom Width 4カラムの場合25%、5カラムの場合 20%ですね。

わかりやすくBorder設定を入れています。
デモを見る
Elementor 3カラム表示ではなくPositioningでカラム表現
Facebook
Twitter
Elementorカテゴリ
Sponsored Links



