ポップアップとは、現在見ているホームページの上で重なるような状態で、新たなウィンドウを最前面に表示されることを言います。目立ちますが使い所を考えないと不快に受け取られる事もありますね。
さて、Elementorでそのポップアップを実装してみましょう。
Popupを設定
WordPress管理画面サイドメニュー>Templates>Popupsを選択
画面上部の新規追加を選択。
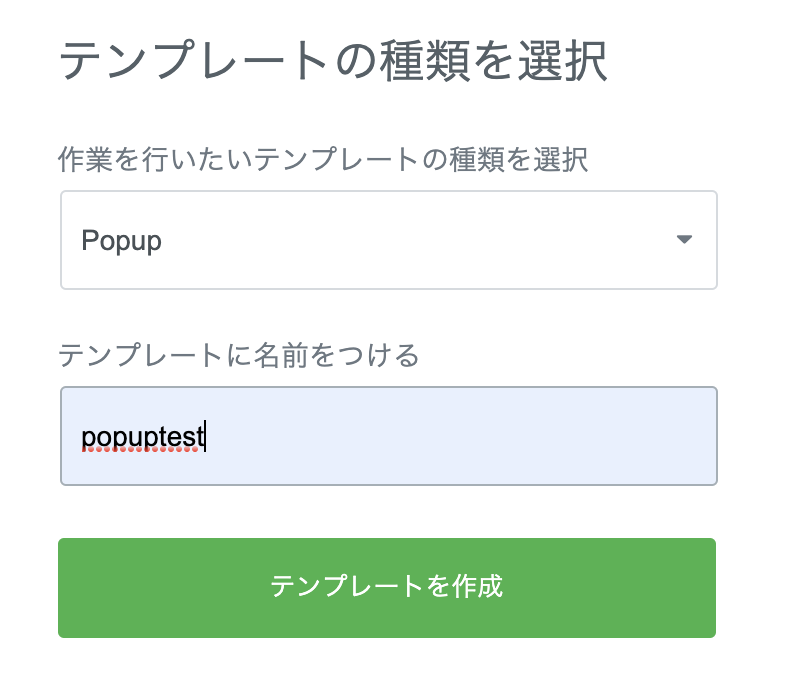
テンプレートの名前を「popuptest」とします。ここの名前が後ほど設定するボタンに関係してきます。
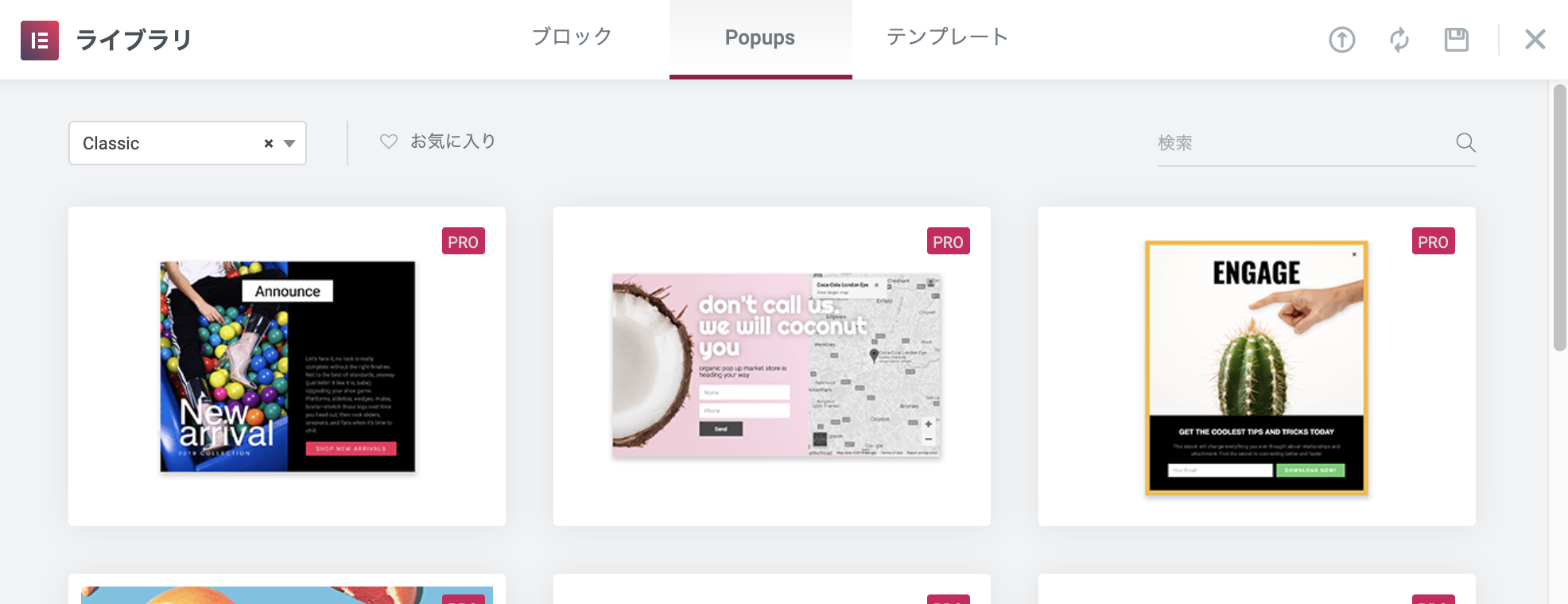
自由にデザインも作れるのですが、ここではライブラリから適当なPopupsデザインを選択挿入します。
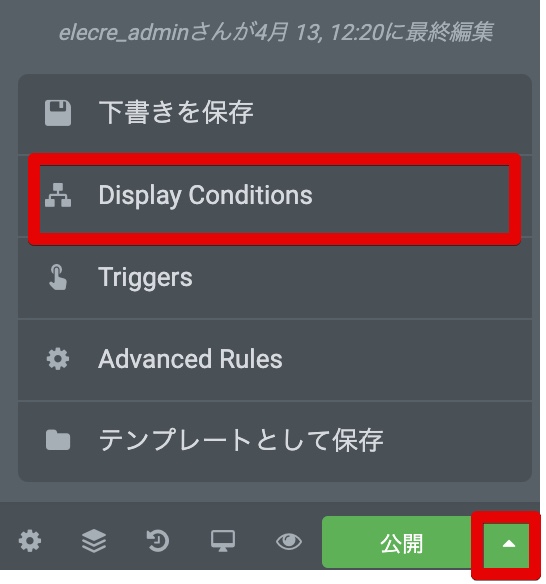
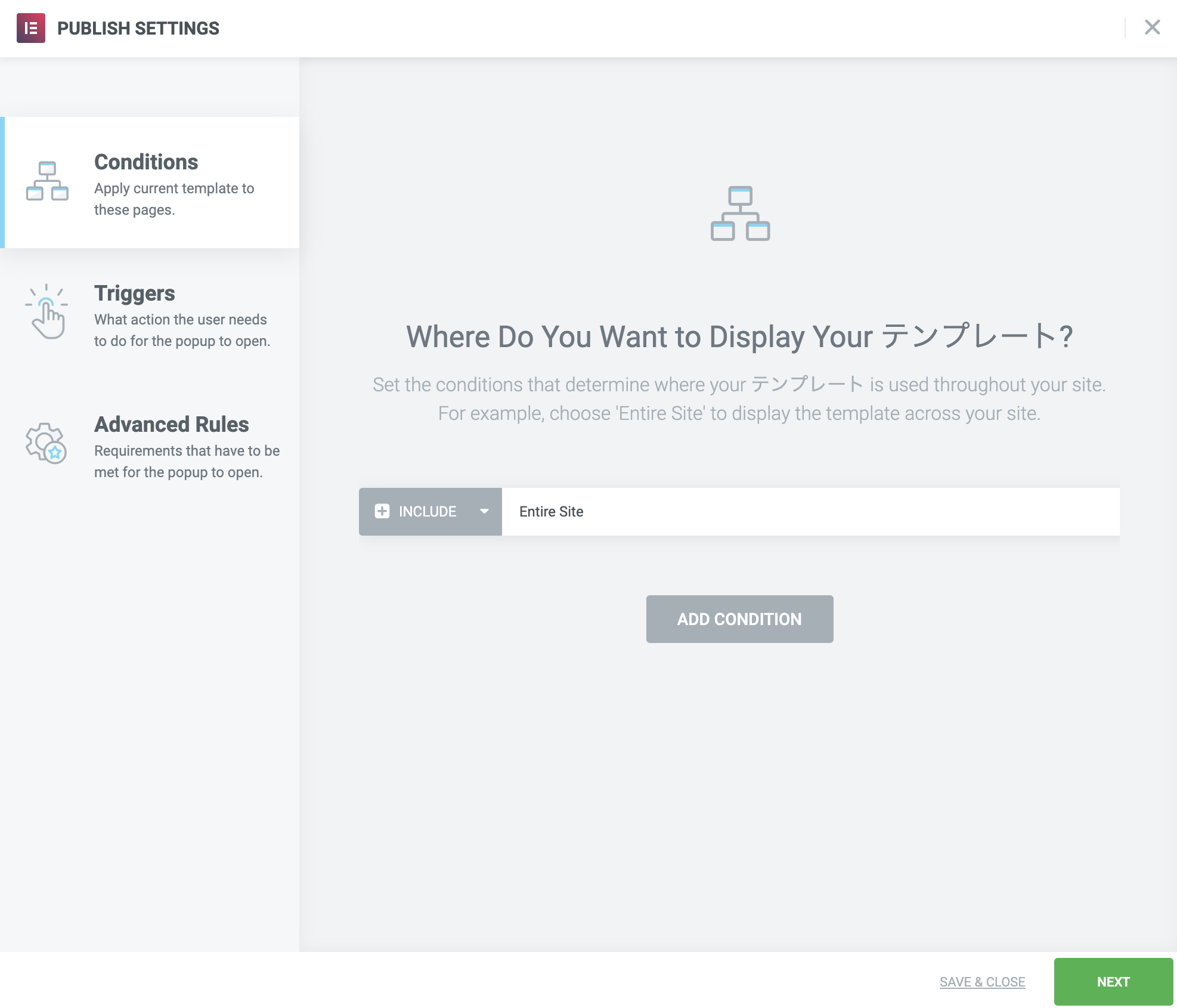
画面下の更新ボタン右の三角を選択>Display Conditionsを選択。
Conditions>図のようにEntire Site(全体サイト)を選択してADD CONDITIONを選択します。それ以外の設定は何もせず SAVE&CLOSEを選択。
ボタンウィジェットをステージに配置し
ボタンをクリックすると先程設定したポップアップを表示したいと思います。
ボタンウィジェットをステージに配置します。
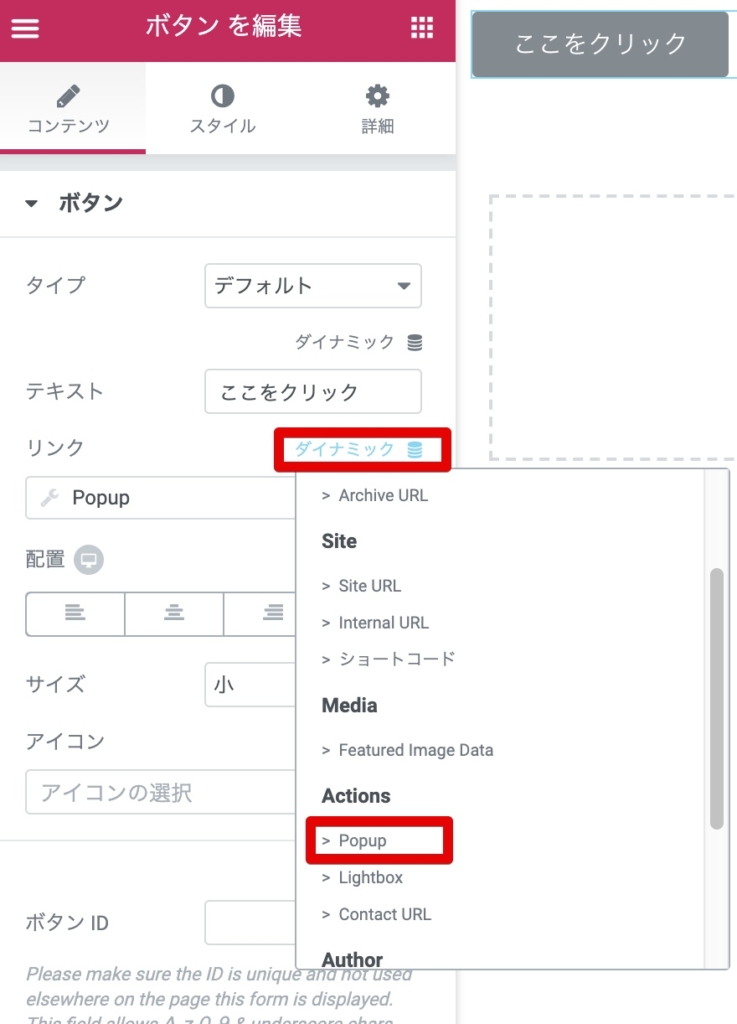
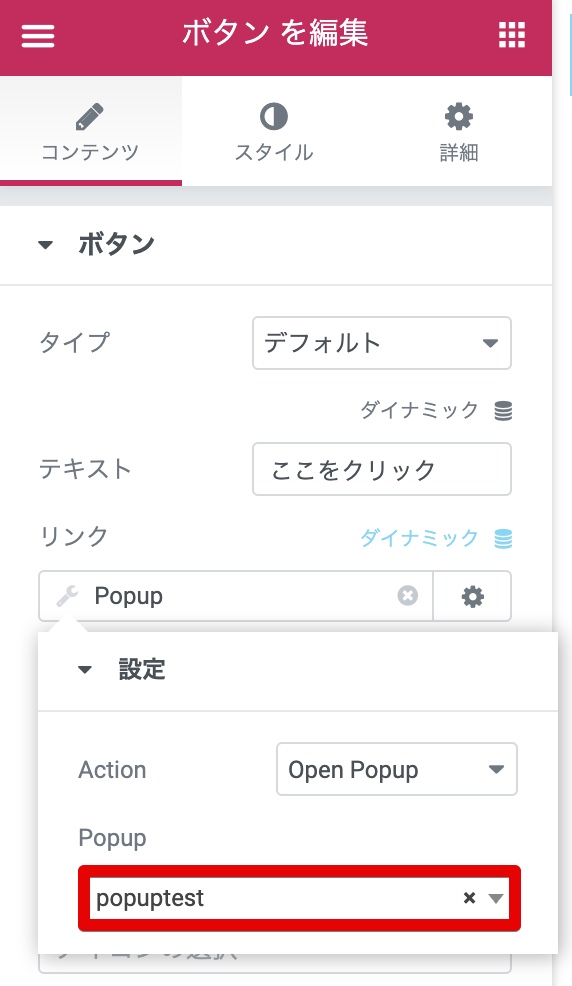
ボタンの編集からリンクの右側の ダイナミック>Actions>Popupを選択。
次にPopup下のフィールドに先程作成したポップアップの名前(ここでは popuptest)を入れます。
画面下のプレビューボタンを選択して、Popupが正常に動くか確認してみましょう!( ^ ‿ ^)