令和になりますね。
令和とは全く関係ありませんが。。文字を使ったパララックスを作ってみたいと思います。
さてElementor Pro 2.5になって搭載されたMotion Effectsの紹介をします。
こんなアニメーションを作ります。
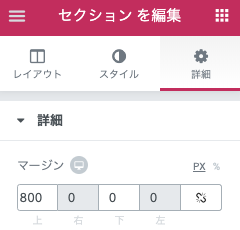
まずスクロールさせるためにセクションの上のマージンを800とかにします。
見出しウィジェットを2つ配置して、それぞれに「令」「和」と入力。
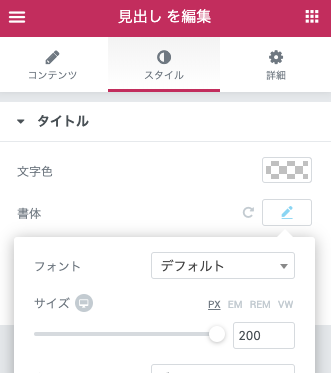
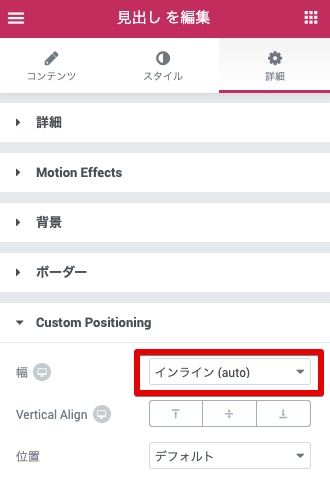
分かりやすく文字サイズを200とかに設定。Custom Positioningよりインラインに。
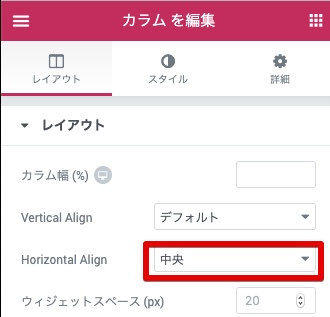
セクションのカラムを選択してHorizontal Alignを中央にします。
これについては前回の以下記事を参考に。
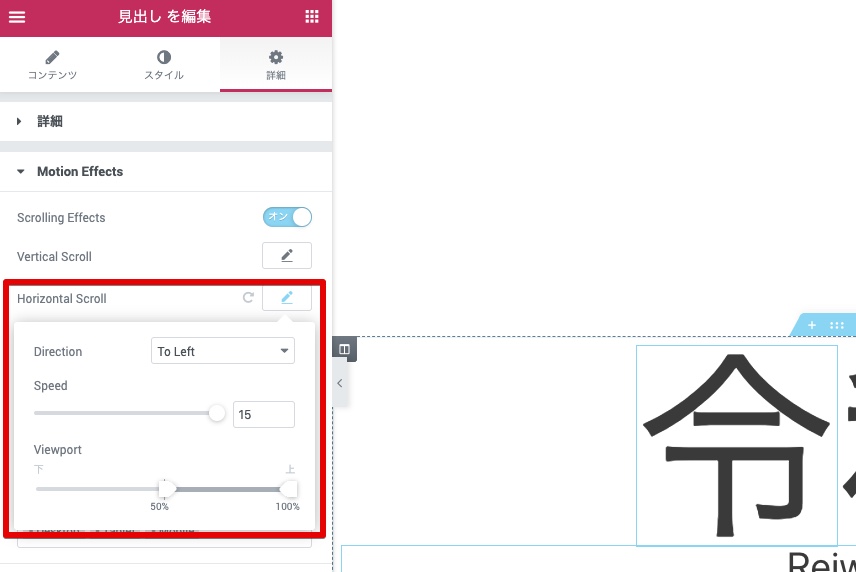
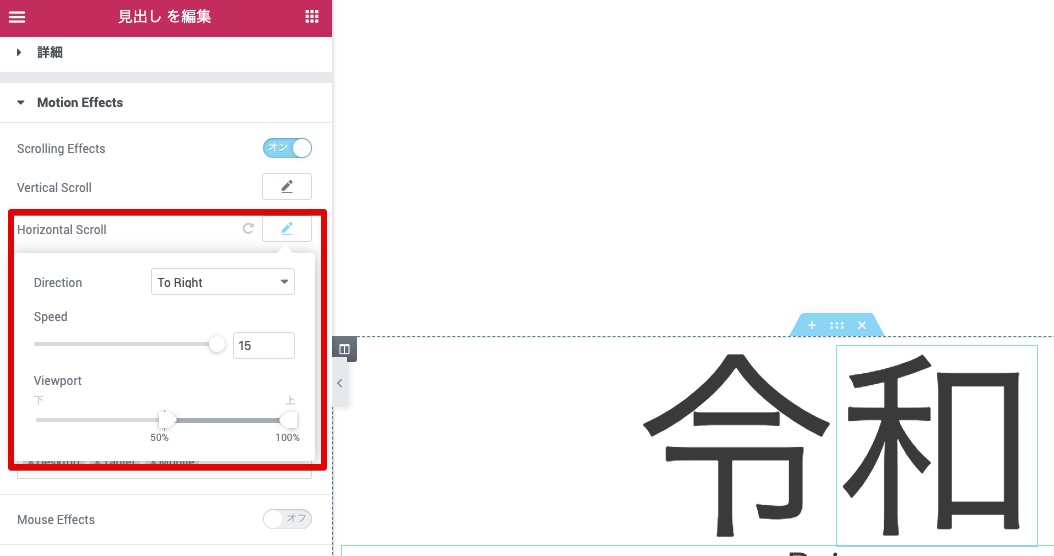
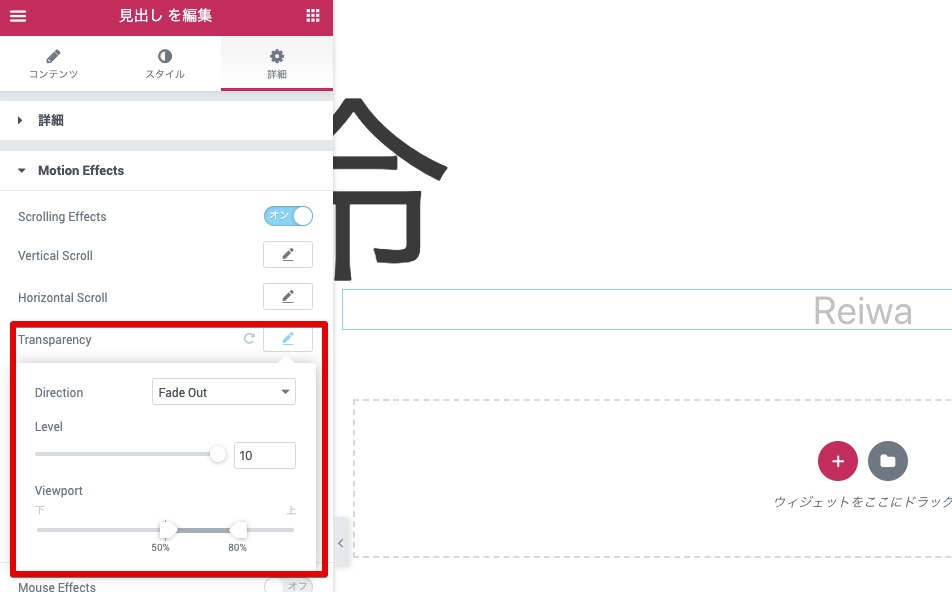
詳細タブのMotion Effetctsのチェックを入れてこのようにそれぞれ設定します。設定画面正直なところ直感的ではないですね。。ここは説明しづらいっす。
「令」と「和」については左右から表示されるように設定します。
「Reiwa」についてはフェードインで表示。。。したいのでDirectionをFade Outにします。う〜む直感的でない。

今までcssやjsで微調整していたことを考えるとすごく簡単にパララックス表示ができるようになりましたね( ^ ‿ ^)/