前回も記事にしましたパララックス効果。
2つの方法があります。
背景1枚の場合
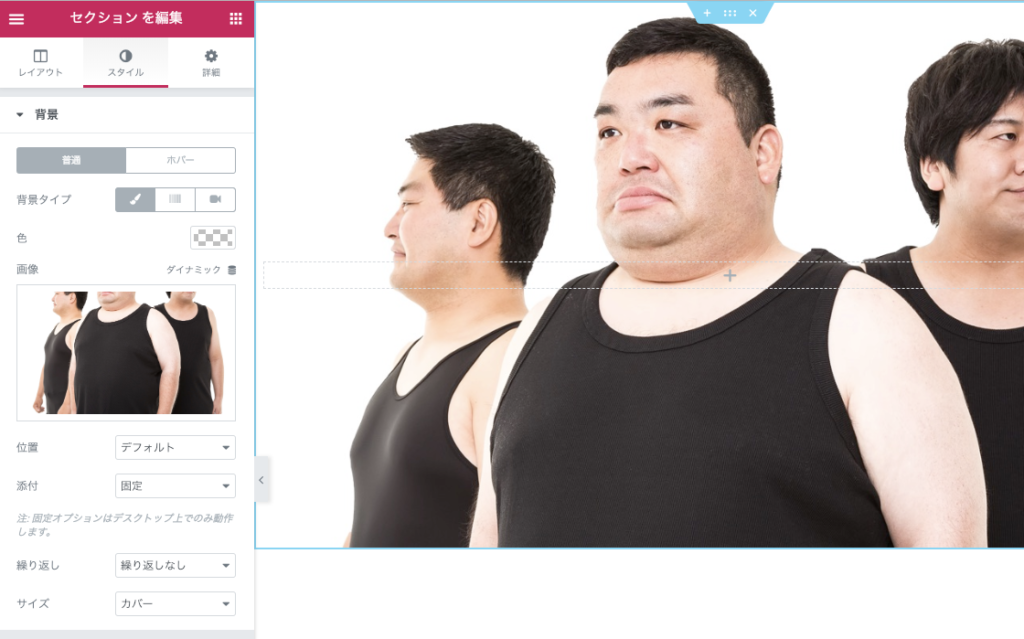
まずセクションを追加して「セクションを編集」します。


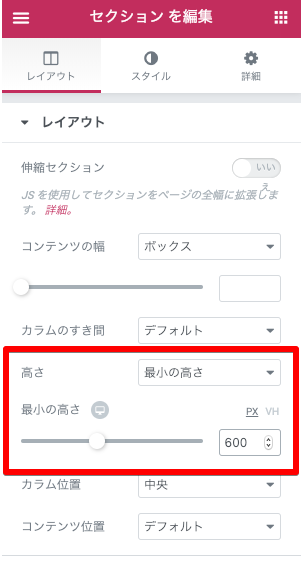
左のパネル「レイアウト」より、高さ「最小の高さ」高さを適当に600pxぐらいにします。
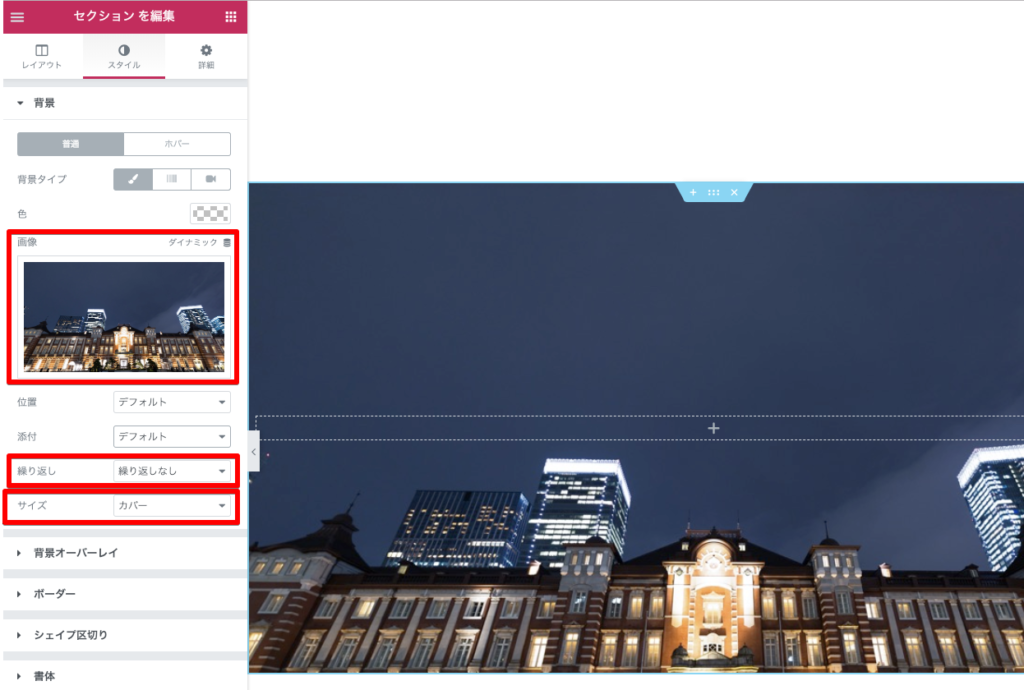
続いて「スタイル」より横幅1000pxぐらいの背景画像を選択し、
繰り返し:繰り返しなし
サイズ :カバー(縦横比を保持して表示領域全体を覆うように背景画像を表示)
を選択します。
と、ここまでは普通のセクションへの背景配置ですね。

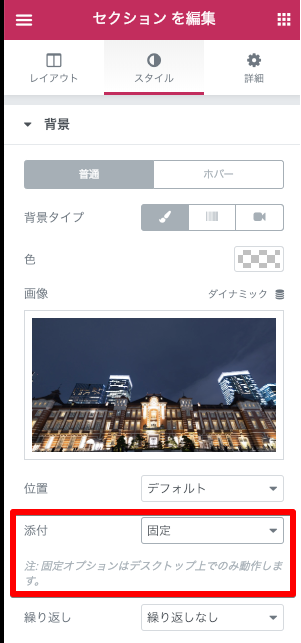
続きまして〜「スタイル」の
添付:固定
にします。ここがポイントっ!
スクロールすると画像が固定されたままマスクされたセクションのみがスクロールされています。まさにパララックス!これだけでおぉぉっとなりますねぇ。
スクロールしないと効果が分からないのでテストするときは、このセクションの下にスペーサーウィジェットなどで高さをもたせて試してみると良いと思いますっ😆🤣😄😄
※設定の注意書きにもありますが、このパララックス効果はスマフォでは動きません。
カラムの中に何かウィジェットを入れておかないと表示されないようです。
背景2枚の場合
途中まではさきほどと同じですが。
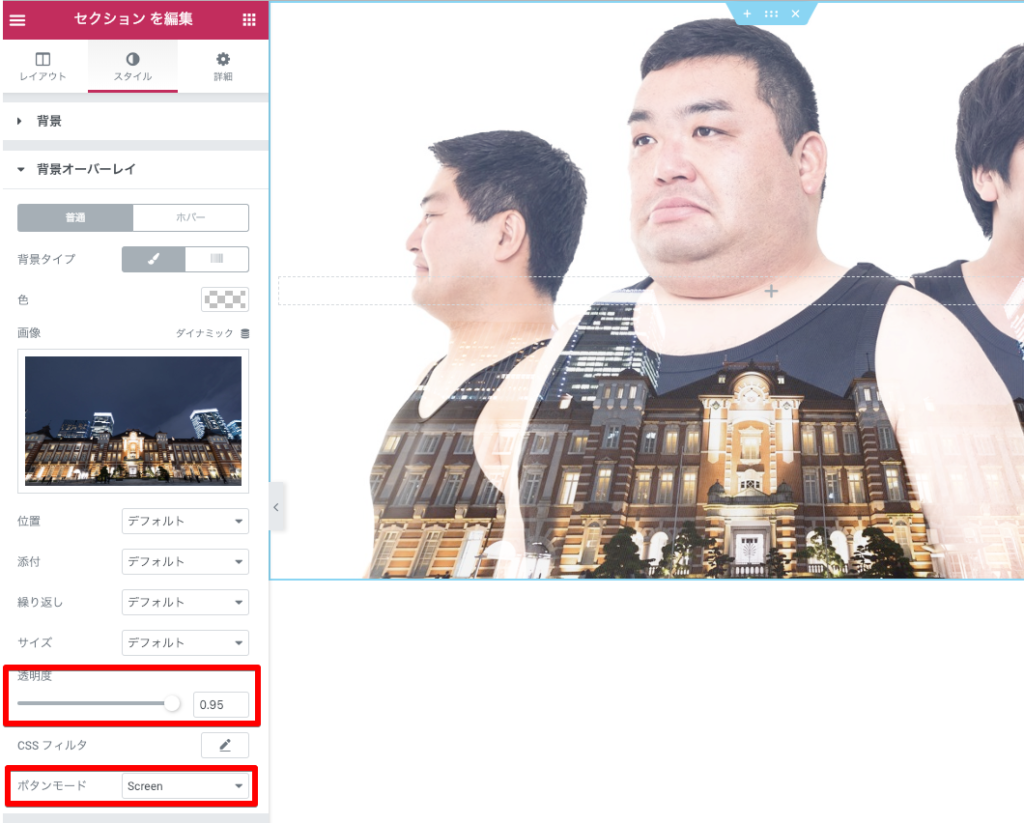
「スタイル」の背景より切り抜かれた人物のシルエットを選択します。
そして添付は固定を選択します。

続いて背景オーバーレイの写真を夜景の写真を選択します。
透明度を調整して、ボタンモードから Screen を選択。他の効果も試してみてください。Photoshopでしか出来なかったものがElementorでは出来るんす。これもいちいち凄いな。
他の写真をオーバーレイをすることでパララックスにまた一味変わった効果が出せるようになりました。この効果しばらく仕事で乱用しそうですw。

※カラムの中に何かウィジェットを入れておかないと表示されないようです。