[:ja]まず先にDEMOを見ていただいた方が分かりやすいのでそれぞれのアニメーションを確認してください。
Fading DEMO
Zooming DEMO
Bouncing DEMO
Sliding DEMO
Rotating DEMO
Attention Seekers DEMO
Light Speed , Specials DEMO
笑えるぐらい簡単に作れます。わーすげーっ!おもろいっ!??
でも。。やりすぎは禁物です?
今までであれば、手軽にアニメーションが扱えるようになってきたとはいえ、サンプル探しや実装に少し時間がかかっていました。
Elementorのエントランスのアニメーション機能を使えば簡単に作れますよ。
パララックス効果
画面にその要素が表示された時にアニメーションが実行されるのでパララックス的なアニメーションで使えるようになります。
↓スクロールしてみると「Fade In Down」のアニメーションが表示されると思います。
※パララックスとは
パララックス(parallax)とは、視差効果の事でWebデザインにおけるパララックスとはスクロール効果として取り入れられてて奥行きのある立体的な演出やフェード回転拡大縮小など演出が可能となります。
こちらでも紹介しておりますっ。
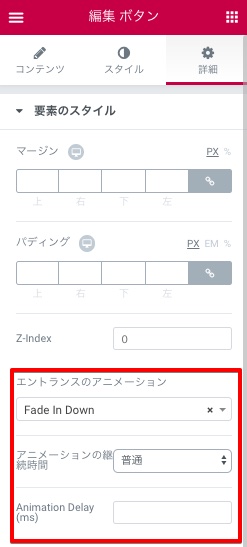
詳細>アニメーションの細かい設定
エントランスのアニメーション:アニメーションを選択。
アニメーションの継続時間:どのぐらいアニメーションさせるか選択。
Animation Delay(ms):どのくらい遅らせてアニメーションさせるか数値入力。ms(ミリ秒)なので3秒遅らせる場合 3000 と入力。
画像に対してもアニメーションできました。
えれくり的には「フェードイン」関係が無難かと。?[:]