タイトルが長くなりましたがw今日はマニアックなネタでございます。
しかーしこのウィジェットで困っている方もいると思いますーー
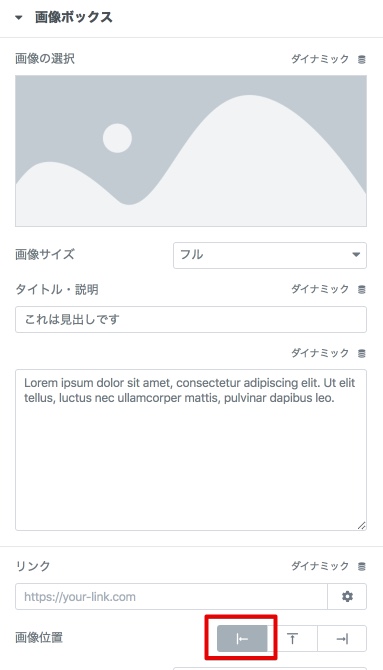
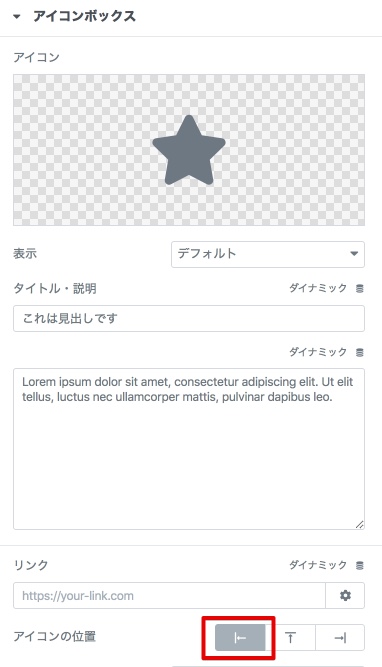
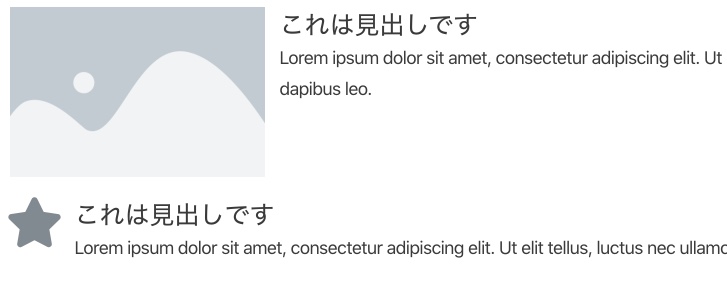
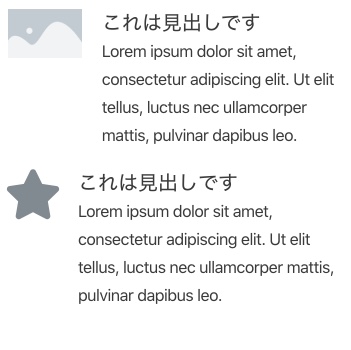
画像ボックスウィジェット、アイコンボックスウィジェットを使った場合、コンテンツタブより画像やアイコンの位置を左揃えにしてPC、タブレットでは下のようなレイアウトで表示されますが
スマフォで見た場合、下のようにセンター揃えになってしまいます。これをなんとかPCと同じように左揃えにしたい時もありますよね!?
いずれこれもElementorのバージョンアップで解消されると思いますがW
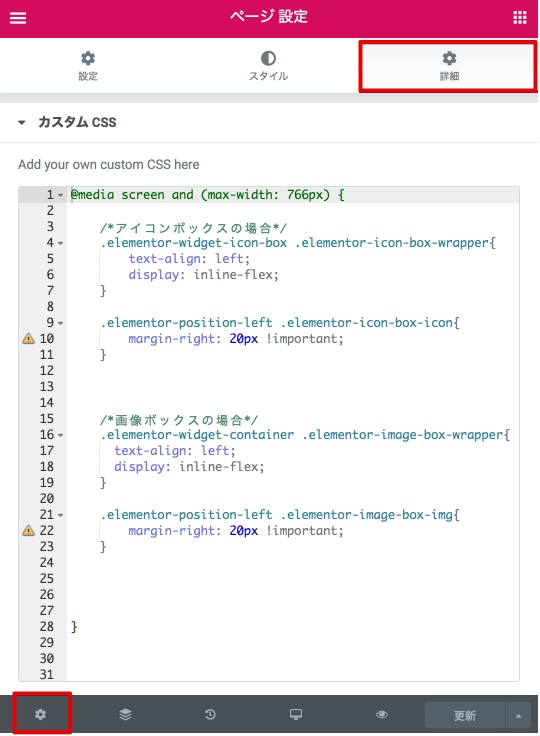
左下の歯車アイコンより詳細タブのカスタムCSSへ
こちらのCSSを入れます。margin-rightの空きは自由に変更してみて下さい。
@media screen and (max-width: 766px) {
/*アイコンボックスの場合*/
.elementor-widget-icon-box .elementor-icon-box-wrapper{
text-align: left;
display: inline-flex;
}
.elementor-position-left .elementor-icon-box-icon{
margin-right: 20px !important;
}
/*画像ボックスの場合*/
.elementor-widget-container .elementor-image-box-wrapper{
text-align: left;
display: inline-flex;
}
.elementor-position-left .elementor-image-box-img{
margin-right: 20px !important;
}
}
PCと同じ見た目になりましたー。ヤター。