ランディングページなど1ページものしかElementorで作れないと思うかもしれませんが投稿のArchiveページやSingleページもElementorで作る事ができるんです!🤓😃
今回はその作り方を説明しまっす。
Archive(投稿一覧)ページを作成
Elementor>マイテンプレートから新規追加を選択
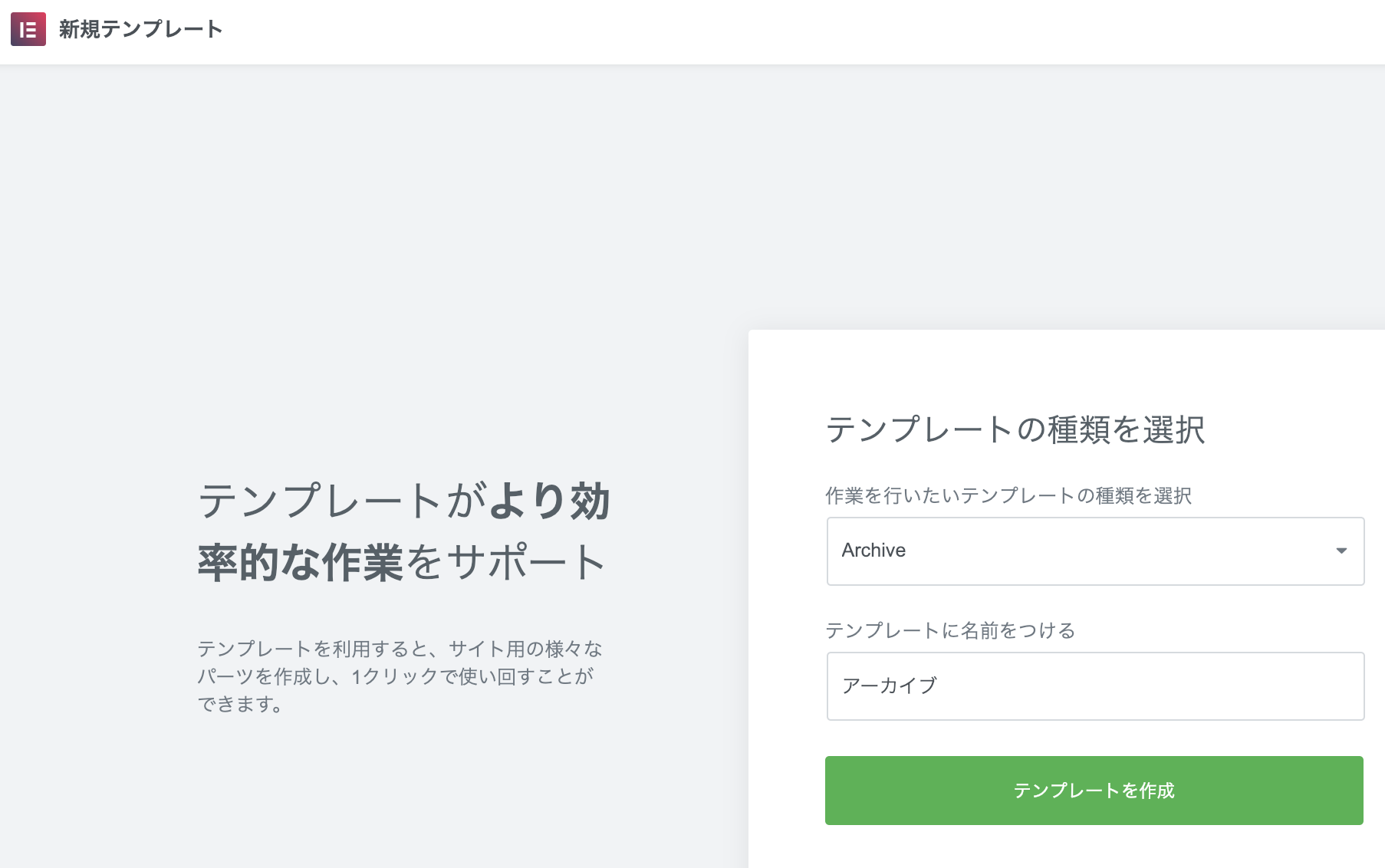
テンプレートの種類から「Archive」を選択。テンプレートの名前はわかりやすい名前をつけてください。

「テンプレート作成」選択後にライブラリ画面が表示されますが右上の閉じるボタンを選択してください。
左ウィジェットより記事一覧表示したいのでArchive Postsをステージにドラッグします。

表示の細かい設定は左パネルより変更できますがとりあえず投稿記事が表示されたと思います。
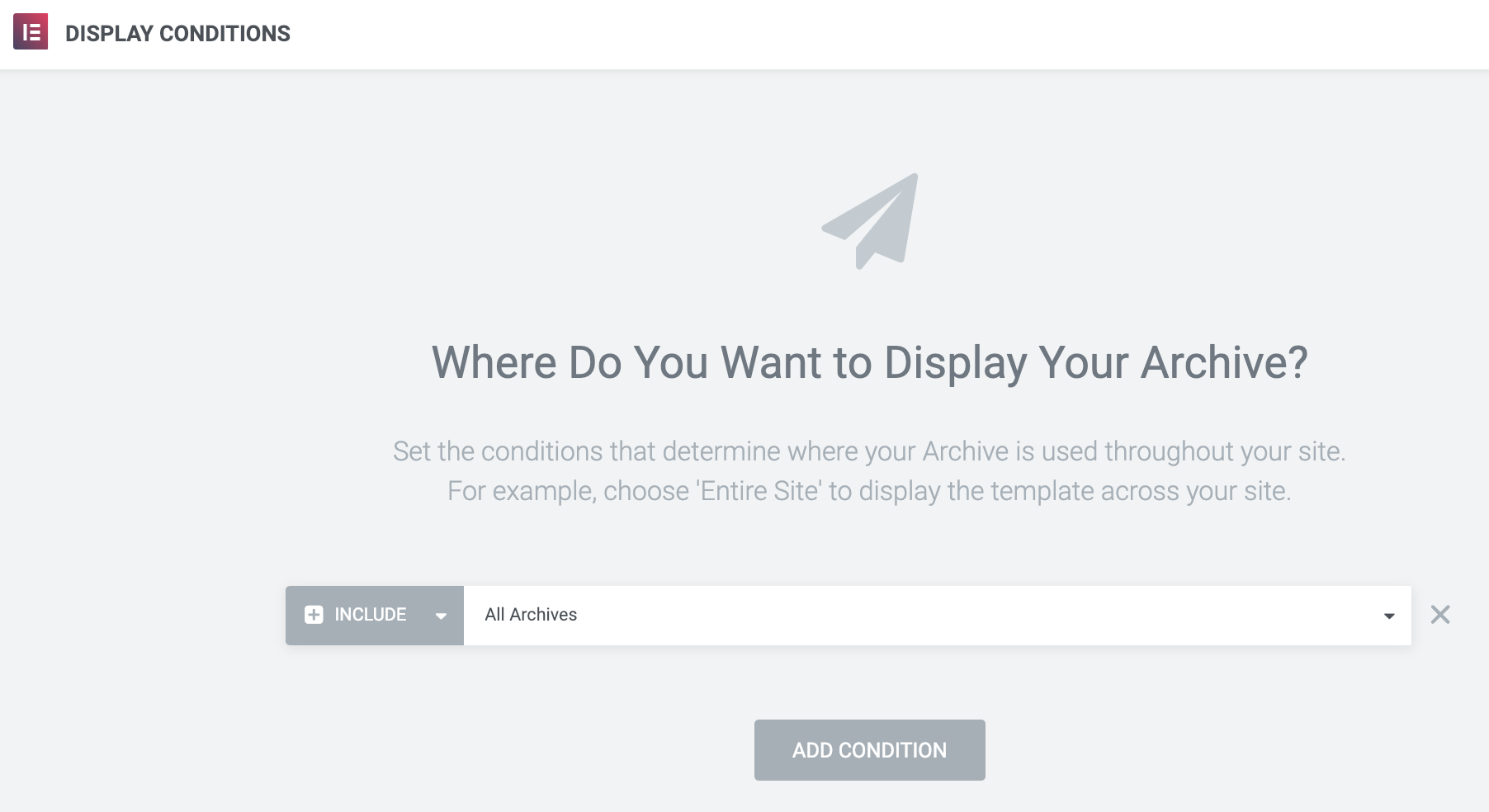
左下の公開ボタンを選択するとDISPLAY CONDITIONSの画面になります。


All Archivesを選択して公開ボタンを選択。
続いて詳細ページを作るので左上のハンバーガーメニューより「ダッシュボードに戻る」でWordPressの管理画面へ戻ります。

SIngle(投稿詳細)ページを作成
Elementor>マイテンプレートから新規追加を選択
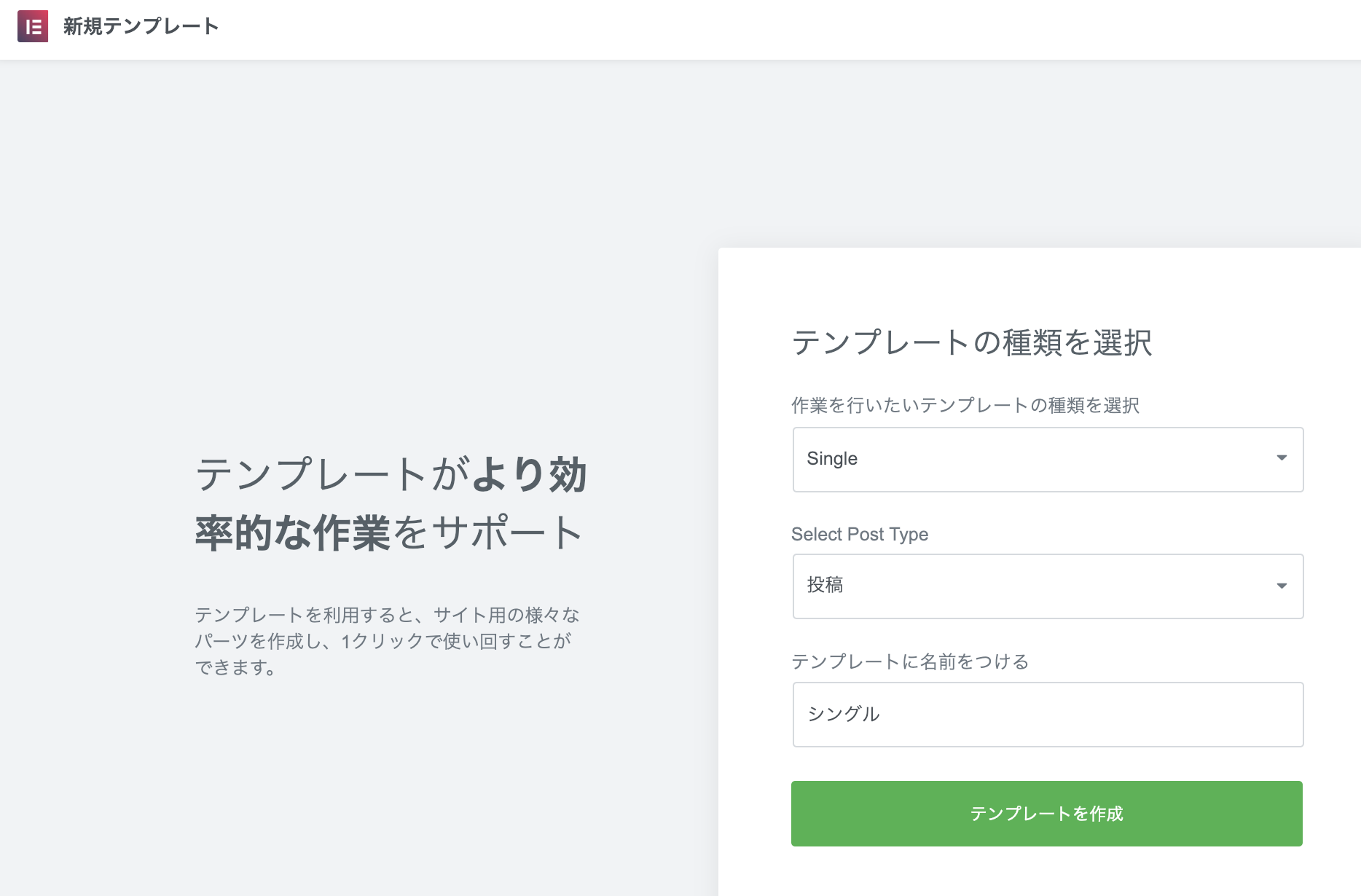
テンプレートの種類から「Single」を選択。
Select Post Type「投稿」を選択。テンプレートの名前はわかりやすい名前をつけてください。
「テンプレート作成」選択後にライブラリ画面が表示されますが右上の閉じるボタンを選択してください。
左ウィジェットより記事詳細の内容をしたいので以下のウィジェットをステージにドラッグします。
Post Title:記事タイトル
Post Content:記事本文
Featured Image:アイキャッチ画像
Post Navigation:ページ送り
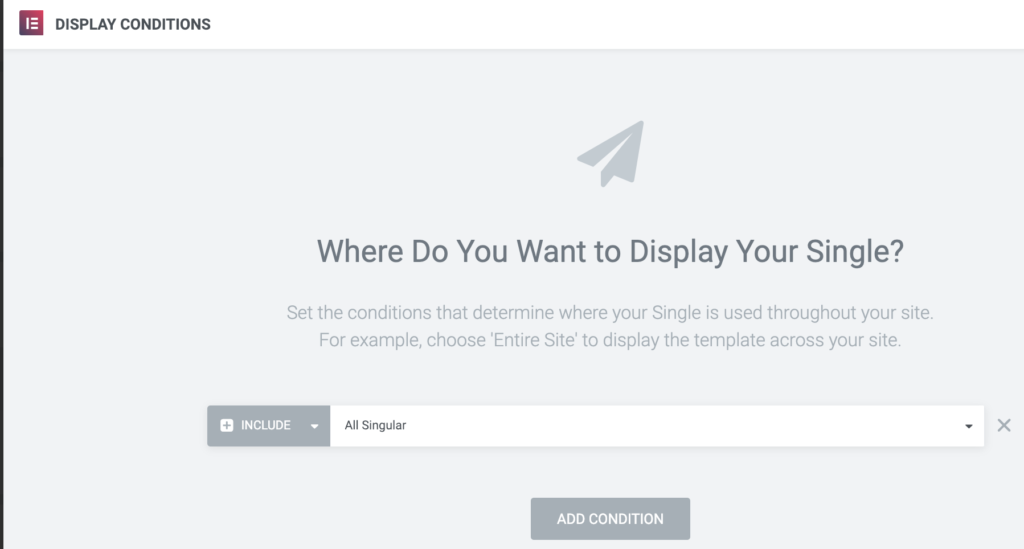
左下の公開ボタンを選択するとDISPLAY CONDITIONSの画面になります。
全てのシングルページに適用したいのでAll Singularを選択します。

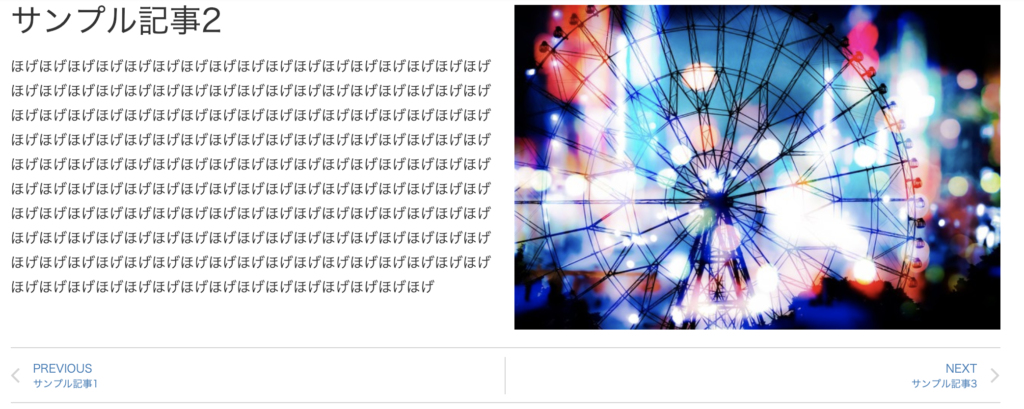
2カラムを作成してレイアウトを組むとこのような詳細ページも簡単に作ることができますっ!
今まで静的なページで満足していたElementorも動的なページにも使えることが分かったと思います。がしがし作ってみましょうー。👮😻💩