テキストエディターウィジェットなどでテキストを入れて、改行を入れて調整したけどスマホの時に改行をなくしたい場合ありますよね?
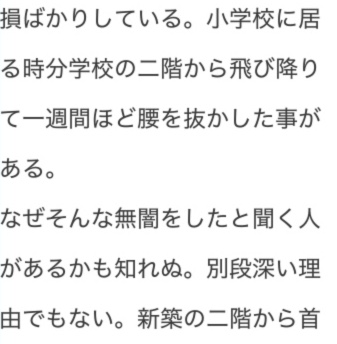
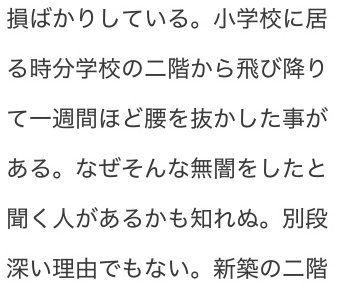
たとえば、普通に改行箇所を入れたものを表示した場合がこのようになります。
※「…腰を抜かした事がある。」の後に<br>を入れてます。
●スマホで見た場合
スマホの場合、中途半端な位置で改行がかかり非常に気持ち悪い。
そこでテキストエディタの<br>タグに対して次のようにクラス名を指定します。
※spはなんでもわかりやすい名前でいいと思います。
<br class=”sp” />
brのクラス名を設定してるのは意図したbrタグのみ改行を調整したいためで
クラス名を設定しないと全てのbrの改行がなくなってしまうため( ^ ‿ ^)
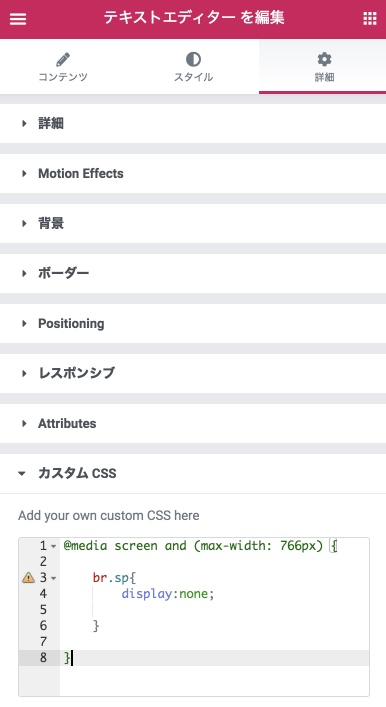
次にテキストエディター>詳細>カスタムCSSの箇所に
次の記述を入れます。
@media screen and (max-width: 766px) {
br.sp{
display:none;
}
}