インライン要素を設定したウィジェットに対して水平(垂直)方向の配置オプションを設定できるようになりました。
前回の記事でも書きましたが、これでカラムを複数設定することなくウィジェットを配置することができるようになりました!
1つのカラムに複数のウィジェットを並べて配置したものに以下のオプション設定を使用し配置できます。
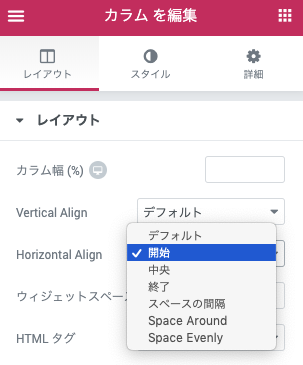
設定したいカラムを選択します。
カラムを編集>レイアウト>Horizontal Align(水平方向)またはVertical Align(垂直方向)より設定。
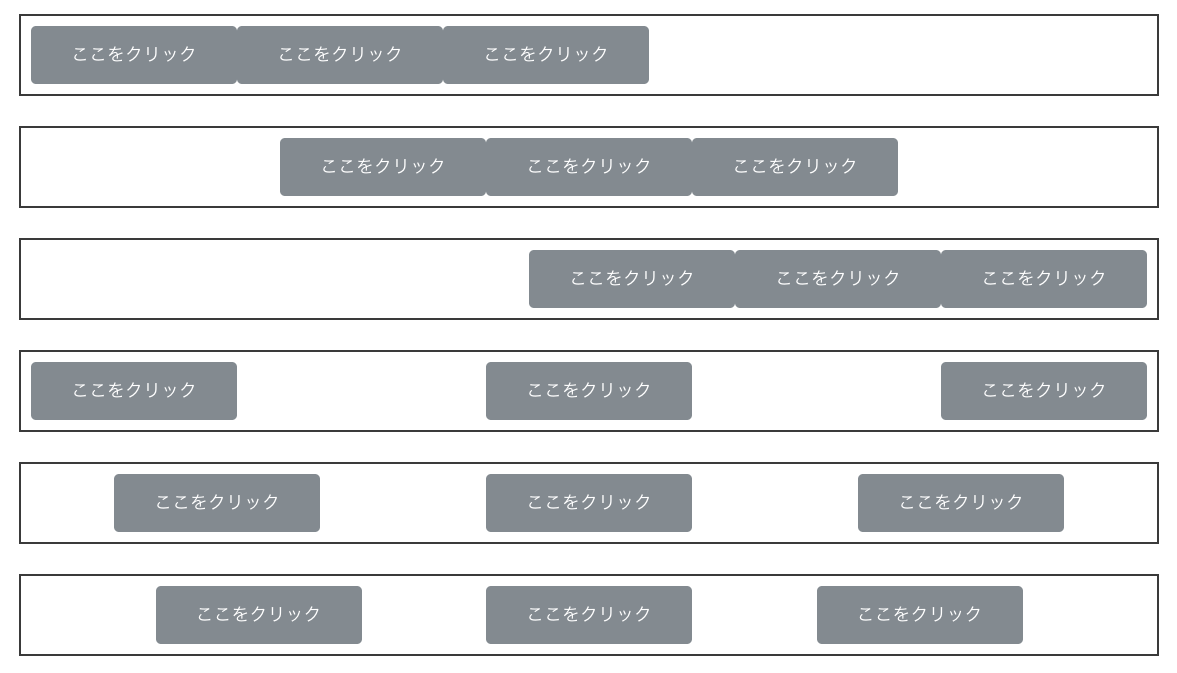
下の図は設定した状態。
上から
・開始
・中央
・終了
・スペースの間隔(最初と最後のウィジェットを左右に配置。その他のスペースは均等に)
・Space Around(ウィジェットは等間隔に配置。左右の空きはウィジェット間の空きの1/2)
・Space Evenly(ウィジェットは等間隔に配置。)
※間隔を見やすくするためカラムにボーダーを設定しています。
https://elecre.net/flex-alignment/