今までボタンを横に並べて表示するには、カラムを作成して並べるしかできませんでしたが
ついにインライン表示ができるようになりました!
ウィジェットが横幅100%を占めていたのですがインライン表示ができることで、ウィジェットを最小幅で入れることができます。
普通にボタンウィジェットを並べるとこのようになります。
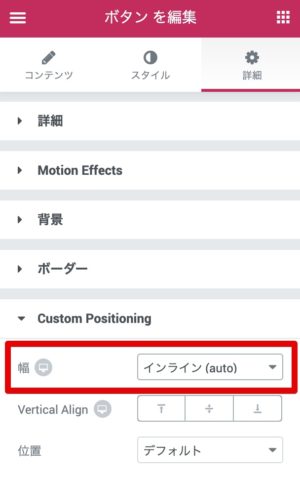
2つのウィジェットにそれぞれ 詳細>Custom Positioningから幅を インライン(auto)にします。
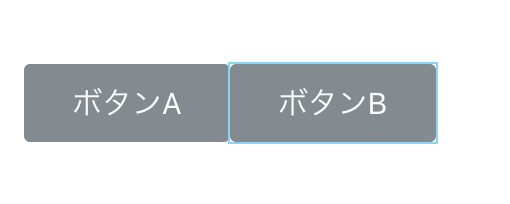
横に並びました!!
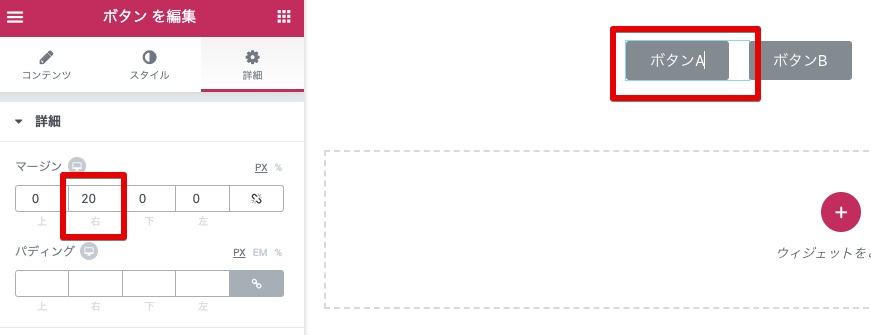
ボタンの空き調整は 詳細>詳細 よりマージン設定などをすると良いかと( ^ ‿ ^)/
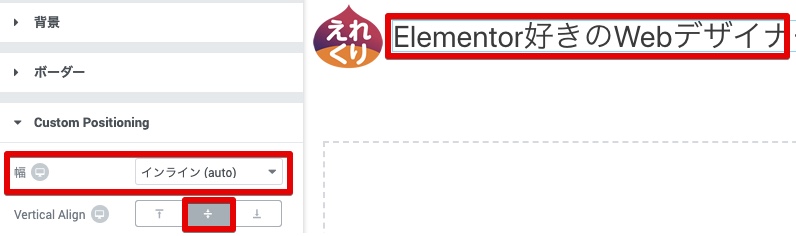
ヘッダー部分のロゴ画像とタイトル表示もこのインライン表示でレイアウトができるようになります。あーこりゃ便利だー。