HTMLウィジェットを使うとHTMLの組み込みが可能となります。
今回はTwitterのタイムラインを組み込んでみます。??
はじめに
 左パネルの一般エレメント>HTMLウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
左パネルの一般エレメント>HTMLウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
左パネルのコンテンツエリアにHTMLコードへ今から作成するコードを入れます。
Twitterウィジェット
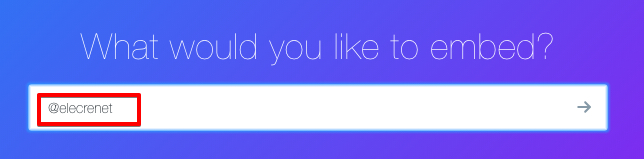
タイムラインを抽出したいtwitterのアカウント(@アカウント名)を入力します。
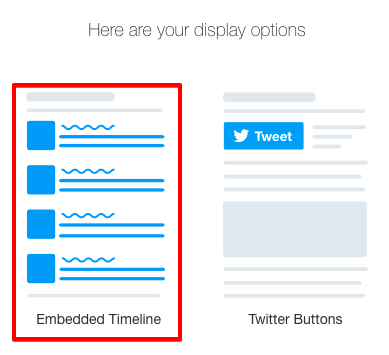
入力後、右側の→アイコンをクリック。左側のEmbedded Timelineを選択。
set customization options.を選択して色味や言語を選択できます。
最後にCopy Codeを選択してTwitterのコードをコピーします。
Elementorの編集画面にもどり、さきほどのHTMLコードの欄にペーストします。さくっとTwitterのタイムラインが表示されました。??
あとがき
Elementorにはない機能を取り入れたい場合、HTMLウィジェットを使ってがんがん取り込めます。Facebookを取り入れたい場合はPro版となりますがFacebook Pageウィジェットがありますね?