見出しタグのH1〜H6。ちょっと気の利いたデザインしてみたいですよね?Elementorの見出しウィジェットを使ってさくさくとデザインしてみましょう!???
はじめに
 左パネルの見出しウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
左パネルの見出しウィジェットを「新しいセクションの追加」へドラッグ&ドロップ。
HTMLタグをH1〜H6、div、span、pから選択できます。
バリエーション
左パネルのコンテンツエリアと詳細エリアを使用して見出しのバリエーションを作成してみました。組み合わせがありすぎる。。。ぜひ色々試してみてくださいませ?
Heading Sample1
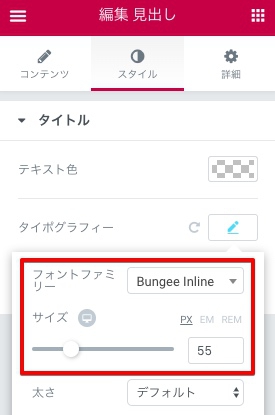
左パネルのスタイルエリアからタイポグラフィーを選択しました。
使用するGoogle Fontsの見本はこちらからご確認くださいー。?
Heading Sample2
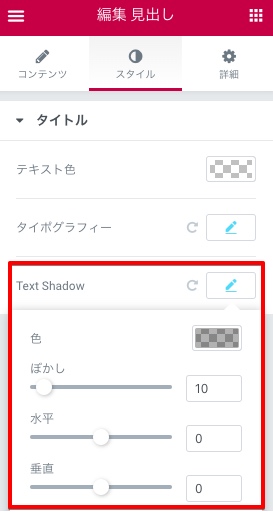
スタイルエリアのText Shadowを使い影をつけました。
Heading Sample3
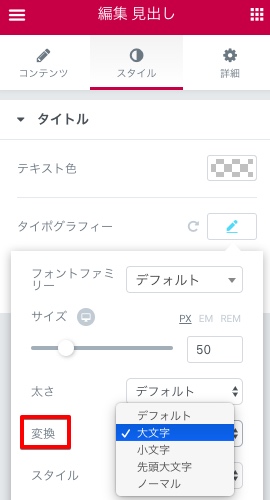
スタイルエリアのタイポグラフィー:変換から見出しの文字を大文字、小文字、先頭大文字、ノーマルに出来ます。
見出しには「heading sample3」と小文字で入れてますが変換で大文字にしているため「HEADING SAMPLE3」となりました。
Heading Sample4
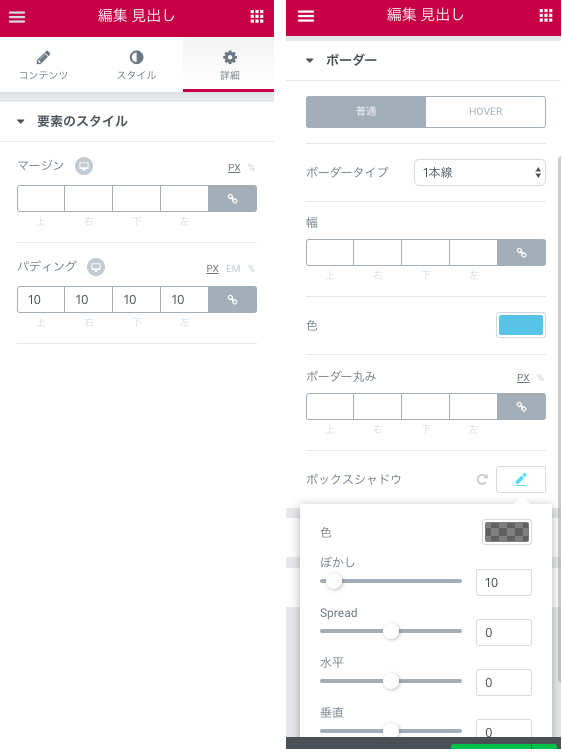
詳細エリアの要素のスタイル、背景、ボーダーの設定。
Heading Sample5
詳細エリアの要素のスタイル、ボーダーの設定。
あとがき
見出しの画像を作らなくてもElementorの見出しウィジェットだけでここまでデザインできますっ。?
日本語フォントでなければ、かなり自由度の高い見出しが作れます。