今回はボタンウィジェットを紹介します。?
ウィジェットの中でよく使うボタン。こちらも設定を色々弄るといろんなデザインのボタンを作成できます。
ではいってみましょー?
はじめに
ボタンウィジェットを「新しいセクションに追加」へドラッグ&ドロップ。
左のコンテンツエリアより設定をします。
タイプより5種類のカラーを選べます。
cssでカスタマイズも可能ですがElementorの設定だけで大きさやロールオーバー処理や角丸など出来ますっ?
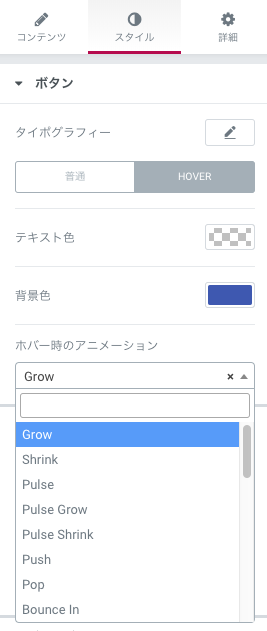
HOVERとホバー時のアニメーション
左のスタイルエリアよりHOVERの背景色を変更してホバー時のアニメーションを作りました。
このページ下のDEMOよりアニメーションをご確認ください。
アニメーション27種類(2018/2/3)あります。。。多すぎ。?
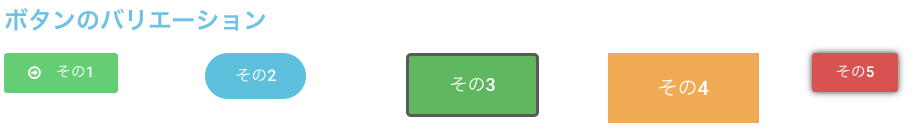
ボタンのバリエーション
ボタンにアイコンを付けたり、大きさなどを作ってみました。
その1
左のコンテンツエリアよりアイコンを設定
その2
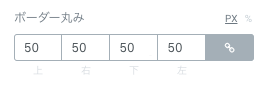
スタイルエリアよりボーダー丸み左右上下50pxを設定
その3
左のコンテンツエリア サイズを大、スタイルエリアのボーダータイプ1本線の黒に設定
その4
左のコンテンツエリア サイズを特大、スタイルエリアよりボーダー丸み0を設定
その5
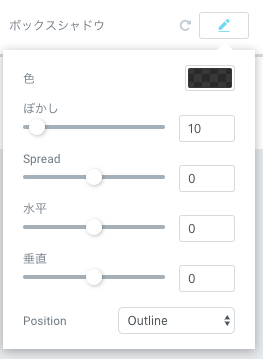
左のスタイルエリア、ボックスシャドウを設定
アイコンの種類についてはこちらからご覧ください。
https://elecre.net/2018/01/22/post-369/