サムネイルが並んだ写真をクリックすると大きい画像をLightboxで表示。
よく使いますよね。
ただ今までの作り方だとまず
- LightboxのjQueryライブラリさがし?
- <head>〜</head> 内に、コードを記述?
- <body>〜</body> 内の組み込みたい箇所のアンカー要素?
になってたと思いますがElementorを使うと、5分ぐらいで作れます。
冗談でもなくまじ本気です。
では行ってみましょう。
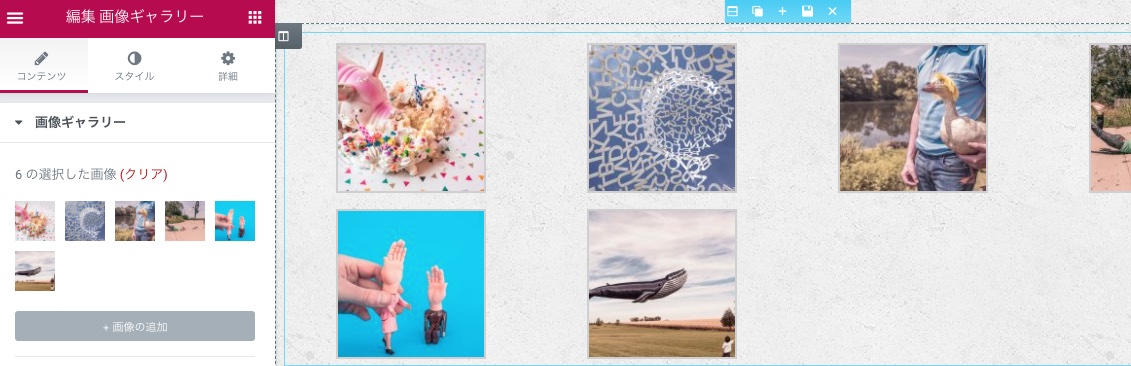
ウィジェット>一般エレメント>画像ギャラリー
「画像ギャラリー」ウィジェットを「新しいセクションの追加」へドラッグします。追加されたウィジェットを選択すると左のパネルから「画像の追加」を選択します。
「UPDATE」ボタンをクリックして左側の「Preview Changes」ボタンをクリックしてプレビューします。
おそろしいですね。5分かかってないです。しかもレスポンシブ対応。凄すぎます。。
デフォルトではLightbox表示時の背景は黒ですが変更できます。
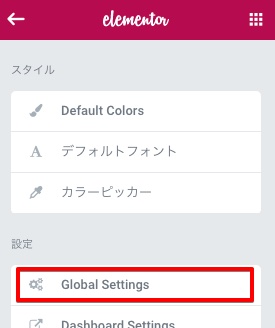
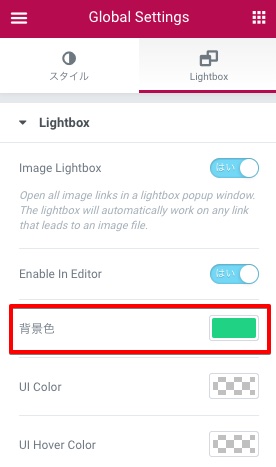
左上のアイコンから>Global Setting>Lightboxタブを選択。
背景色を変更します。